42 statusbar
Die statusbar dient zum Anzeigen von Statusinformationen und Hilfetexten. Sie wird an den unteren Rand des Fensters angehängt und verändert damit nicht die Größe des Nutzbereichs. Das Rahmenfenster wird durch die statusbar größer.
Definition
{ export | reexport } { model } statusbar { <Bezeichner> }
{
<Standardattribute>
<Allgemeine Attribute>
<Geometrieattribute>
<Hierarchieattribute>
<Layoutattribute>
<Textattribute>
<Objektspezifische Attribute>
}
Ereignisse
Kinder
Vater
Menü
keins
42.1 Attribute
42.2 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Definiert den Stil, also Darstellung und Ausprägung, des Rahmens (ab IDM-Version A.06.01.a). Attribut wird unterstützt, jedoch nur border_none und border_toolkit zulässig. border_plain, border_raised und border_sunken werden als border_toolkit umgesetzt. |
|
|
Gibt an in welcher Position der Hilfetext .statushelp darzustellen ist. 0 - (Defaultwert) Hilfeinformation wird ganzzeilig dargestellt. n - Der Hilfetext wird über alle Kinder bis zu dem n‑ten Kind dargestellt. Ist der Wert < 0 wird keine Hilfeinformation dargestellt. Dieses Attribut kann von Fenstersystem zu Fenstersystem variieren. Die Werte 0 und -1 sind aber immer setzbar und werden entsprechend obiger Beschreibung angezeigt. |
|
|
Wird zur Berechnung der Feldbreiten innerhalb der Statusbar verwendet. false – (Default) Feldbreiten werden in Pixel angegeben. Die Breite der Trennung zwischen zwei Textfeldern besitzt eine systemabhängige Größe. true - Feldbreiten werden in Rasterkoordinaten angegeben. Die Breite der Trennung zwischen zwei Textfeldern ist ein Raster. |
|
|
Steuert das Aus- und Einblenden der Statusbar. |
42.2.1 Hinweis zu den Geometrieattributen
Die eigentlichen Geometrie-Attribute (Breite, Höhe, Position) werden alle ignoriert, da die Position der Statusbar fest ist. Die Statusbar befindet sich am unteren Fensterrand unterhalb von der horizontalen Scrollbar, falls eine solche vorhanden ist. Sie erstreckt sich über die gesamte Fensterbreite und ihre Höhe wird aus dem angegebenen Zeichensatz bestimmt.
Die Statusbar wird nicht mit dem Fensterinhalt mitgescrollt, deshalb muss der Anwendungsprogrammierer darauf achten, dass die Information der Statusbar komplett sichtbar sein kann. Für die Geometrieberechnung des Fensters gehört die Statusbar nicht zum Fensterinhalt wie die Scrollbar, sondern zum Fensterrahmen.
Ausgewertet werden lediglich die Attribute .xraster und .yraster, da sie für die Berechnung der Position der Kinder dienen.
42.3 Verwendung der Statusbar
Statusbars können in Top-Level- und Kind-Fenstern verwendet werden. Besitzt ein Kind-Fenster keine sichtbare Statusbar, werden Statushilfetexte in der Statusbar des Vater-Fensters gezeigt (wenn vorhanden).
Die Hilfetexte werden in den jeweiligen Objekten mit dem Attribut .statushelp gesetzt. Diese werden bei Auswahl eines Menüs oder bei anderen Objekten bei Überquerung mit der Maus gezeigt.
Als Kindobjekte sind nur statische Texte zugelassen. Das Attribut .depth des statischen Textes bestimmt, ob flach, vertieft oder erhöht dargestellt wird. Die Texte werden in der Kinder-Reihenfolge von links nach rechts mit der Breite .width gezeigt. Das letzte Kind wird bis ganz nach rechts verbreitert. Ist dies nicht erwünscht, kann ein ‘dummy’ angefügt werden.
Eine Besonderheit für die statischen Texte in der Statusbar ist die Möglichkeit, Texte mit "\t" zu positionieren.
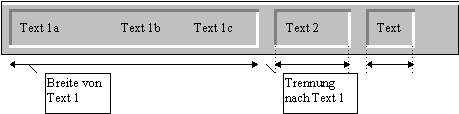
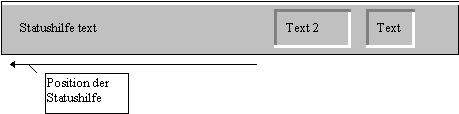
Die folgende Graphik beschreibt das Aussehen einer Statusbar schematisch:
Eine Statusbar besteht aus bis zu 256 Textfeldern, die entweder direkt aneinander anschließen oder voneinander getrennt sein können. Vor dem ersten und hinter dem letzten Textfeld befindet sich eine "Trennung". Innerhalb eines Textfeldes ist der Text linksbündig dargestellt. Die "Trennung" zwischen zwei Textfeldern hat die Breite von einem Rasterpunkt, falls das Raster eingeschaltet ist; ansonsten hat sie eine systemabhängige Breite.
Die Statusbar kann auch einen Hilfetext darstellen, der alle oder mehrere Kinder überlappen kann, so dass wichtige Informationen weiterhin sichtbar bleiben können.
42.4 Hinweis zu Unicode Zeichensätzen unter Windows
Ein Statictext-Objekt innerhalb einer Statusbar stellt bei manchen Font-Ressourcen an Stelle von Unicode-Zeichen das Ersatzzeichen dar. Dies liegt am Statusbar-Objekt von Windows und kann vom IDM nicht erkannt werden, sodass in einem solche Fall eine falsche Breite berechnet wird. Das Problem tritt nicht unter Windows auf, wenn Visual Styles
aktiv sind.
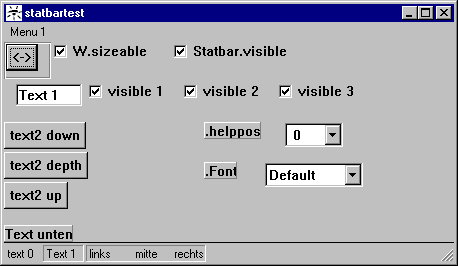
42.5 Beispiel
Fenster mit statusbar, die durch Einstellungen im Fenster verändert werden kann.
window W
{
.width 400;
.height 200;
.vwidth 400;
.vheight 200;
.hsb_visible true;
.vsb_visible true;
.title "statbartest";
child statictext StHelppos
{
.xleft 200;
.ytop 80;
.text ".helppos";
}
child statictext Sw
{
.yauto -1;
.ybottom 0;
.text "Text unten";
.depth 1;
}
...
child statusbar S
{
child statictext St0
{
.width 0;
.text "text 0";
.depth 0;
}
child statictext St1
{
.width 0;
.text "Text 1";
.depth -1;
}
child statictext St2
{
.width 120;
.text "links\tmitte\trechts";
.depth 1;
}
child statictext St3
{
.width 100;
.text "";
.depth 0;
}
}
}