18 image (Bild)
Dieses Objekt dient zur Darstellung von Bildern oder Grafiken. Diese Bilder können dabei entweder direkt in der Datei definiert oder von einer externen Datei eingelesen werden.
Definition
{ export | reexport } { model } image { <Bezeichner> }
{
<Standardattribute>
<Allgemeine Attribute>
<Geometrieattribute>
<Hierarchieattribute>
<Layoutattribute>
<Textattribute>
<Objektspezifische Attribute>
}
Ereignisse
Kinder
Vater
Menü
18.1 Attribute
18.2 Spez ifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Gibt die Zustände aktiv/inaktiv an. Siehe auch |
|
|
Horizontale Anbindung des Textes. Default: 0. (Siehe auch .spacing |
|
|
Definiert den Stil, also Darstellung und Ausprägung, des Rahmens (ab IDM-Version A.06.01.a). Attribut wird unterstützt, jedoch nur border_none und border_toolkit zulässig. border_plain, border_raised und border_sunken werden als border_toolkit umgesetzt. |
|
|
Legt fest, ob das Objekt durch Mausklick den Fokus bekommt. |
|
|
Höhe des Objekts. Beim Wert 0 berechnet der DM automatisch die für das Objekt richtige Objektgröße. |
|
|
Hintergrundfarbe des Bildes. Die .imagebgc wird auf allen Fenstersystemen (Windows, Motif, Qt) gleich behandelt und steuert die Hintergrundfarbe des Bildes in den transparenten Bereichen. Dies gilt für interne Muster wie für andere Bildtypen die Transparenz unterstützen. Eine gesetzte .bgc-Hintergrundfarbe am image-Objekt wirkt im Gegensatz auf das gesamte Objekt. |
|
|
Vordergrundfarbe des Bildes. Wird nur ausgewertet, wenn das angezeigte Bild nicht aus einer externen Datei geladen wird. |
|
|
Index des Objekts im Kindvektor des Vaterobjekts. |
|
|
Legt fest, ob das Objekt auf Mouseover-Ereignisse reagiert. Siehe auch |
|
|
Optionen des Objekts. Index: opt_center_toolhelp ( |
|
|
Gibt das Muster bzw. das Bild des Objekts an. Siehe auch |
|
|
Gibt das Muster bzw. das Bild des Objekts für die verschiedenen Zustände an. Siehe auch |
|
|
Zwischenraum zwischen Bild und Text. (Siehe auch alignment |
|
|
Legt fest, ob das Objekt die Zustände aktiv/inaktiv durch unterschiedliche Bilder darstellen kann oder nicht. Siehe auch Zusätzlich kann unter Windows noch festgelegt werden, ob sich das Bild als Menü verhalten soll (siehe auch Kapitel „Verwendung als menuitem-Ersatz“). |
|
|
Gibt den zum Objekt gehörenden Text an. Dieser wird unterhalb des Bildes dargestellt. |
|
|
Position des Bildes im Objekt.
|
|
|
Breite des Objekts. Beim Wert 0 berechnet der DM automatisch die für das Objekt richtige Objektgröße. |
|
|
Vertikaler Abstand zwischen Inhalt und Rand. Siehe auch |
|
|
Horizontaler Abstand zwischen Inhalt und Rand. Siehe auch |
18.2.1
Zusammenspiel der Layout-Attribute
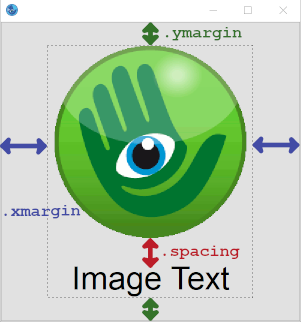
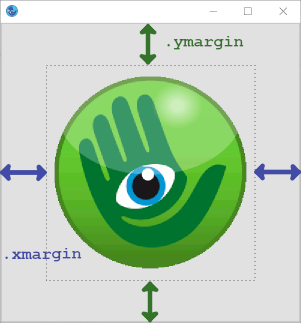
Die Attribute .xmargin und .ymargin bestimmen die Abstände zwischen Image-Rand und Darstellungsbereich (Grenze im folgenden Bild gestrichelt dargestellt). Das Attribut .spacing dagegen definiert den Abstand zwischen Tile und Text innerhalb des Darstellungsbereich des Image.
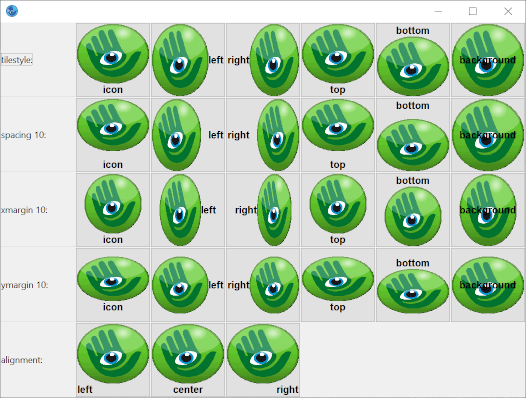
Im Folgenden eine beispielhafte Übersicht über die Auswirkung einiger Attribute (das Tile besitzt dabei jeweils den .scalestyle propscale):
Siehe auch
18.2.2
Bilddarstellung und Mouseover Ereignisse
Das anzuzeigende Bild (z.B. eine tile-Ressource) wird normalerweise im Attribut .picture definiert.
Soll das Bild-Objekt bei verschiedenen Zuständen (aktiv, inaktiv…) unterschiedliche Bilder darstellen (siehe Attribut .style und .active) oder auf das Überfahren mit dem Mauszeiger reagieren, so sind in den Attributen .picture[enum] bzw. .mouseover die notwendigen Einstellungen zu treffen (siehe „Attributreferenz“).
18.2.3
Verwendung als menuitem-Ersatz
Das image Objekt kann unter Microsoft Windows mit einem Menübox-Stil genutzt werden. Dazu muss das Attribut .style den Wert menubox erhalten. Es können dann Microsoft Office ähnliche Menüs entworfen werden. Sinnvollerweise sollten hier alle image-Objekte, welche .style = menubox besitzen, als Kinder eines toolbar-Objekts definiert werden. Außerdem sollte ein solches Fenster keine anderen Menüs mehr besitzen.
Beispiel
color MENU_BGC rgb(191,219,255);
tile TI_DEFAULT "xdefault.bmp" scale;
tile TI_OVER "xover.bmp" scale;
tile TI_ACTIVE "xactive.bmp" scale;
font MENU_FONT "ANSI_VAR_FONT";
model image Menu
{
.style menubox;
.borderwidth 0;
.mouseover true;
.focus_on_click false;
.font MENU_FONT;
.picture[tile_default] TI_DEFAULT;
.picture[tile_mouse_over] TI_OVER;
.picture[tile_active] TI_ACTIVE;
.picture[tile_active_mouse_over] TI_ACTIVE;
.tilestyle tilestyle_background;
}
model toolbar Menubar
{
.docking dock_up;
.autosize true;
.sizeable[docking] false;
.tile TI_DEFAULT;
.tilestyle tilestyle_stretched;
.bgc MENU_BGC;
}
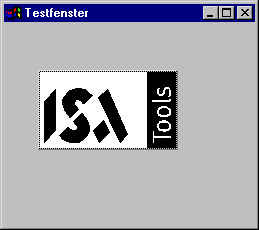
18.3 Beispiel
dialog Test
{
}
tile TestTile "IMAGE:Setup.bmp";
window WnTest
{
.width 277;
.height 257;
.title "Testfenster";
child image Im1
{
.xleft 34;
.ytop 47;
.picture TestTile;
}
}