44 treeview
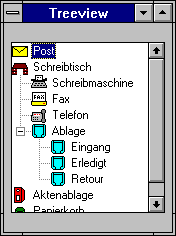
The treeview object offers the possibility to represent hierarchical information in a tree structure. The branches of a tree (also called subtrees) can be clicked shut to increase clarity. The treeview object is programmed almost in the same way as a listbox; only a single selection is allowed though.
Definition
{ export | reexport } { model } treeview { <Identifier> }
{
<standard attributes>
<plain attributes>
<geometry attributes>
<hierarchy attributes>
<layout attributes>
<text attributes>
<object-specific attributes>
}
Two different operations can be carried out interactively:
-
Opening/Closing of subtree
This can be carried out either by switching the +/- button or by a double click on the text.
-
Selection
Single or double click on an entry or changing the entry via keyboard control such as the cursor keys Left, Right, Up, Down, Page Up, Page Down, Home and End. Left/Right has the effect to close/open the subtree when used for the first time. Only after this state has been achieved, Up/Down will work.
The textual "emulation" has other differences apart from the visible ones:
- The +/- button cannot be activated; a subtree is opened/closed with a double click.
- The state of the subtree is not changed by using cursor keys Left and Right.
For the complete setting of treeview content including .open[], .level[] and .picture[] from C or COBOL side, no new interface functions have been introduced. Please use the existing functions DM_SetVectorValue() and DM_GetVectorValue().
The following events are triggered by interactive user operations:
|
event(s) |
allocated attributes at thisevent |
trigger |
|---|---|---|
|
open, close |
.index |
opening or closing of subtree |
|
activate |
.index |
another entry is selected |
|
select |
.index |
single click on entry (selection) |
|
dbselect |
.index |
double click on entry |
Further standard events, which are listed below, are available. Their meaning is described in manual “Rule Language”.
Events
Children
Parent
Menu
Methods
44.1 Attributes
|
Attribute |
RSD |
PSD |
Properties |
Short description |
|---|---|---|---|---|
|
string object |
string text |
S.G/D/C |
overwrites the Automation Identifier for Microsoft UI Automation |
|
|
object string |
text string |
S.G/D/C |
overwrites the Automation Name for Microsoft UI Automation |
|
|
identifier |
accel |
S,G/D/C |
accelerator of object |
|
|
integer |
integer |
S,G/D/C |
active treeview element |
|
|
identifier |
color |
S,G/D/C |
background color of object |
|
|
identifier |
color |
S,G/D/C |
bordercolor of object |
|
|
boolean |
boolean |
S,G/D/- |
controls computation of geometry with active grid |
|
|
integer |
integer |
S,G/D/C |
width of object border |
|
|
class |
class |
-,G/-/- |
object class |
|
|
string |
string |
S,G/D/C |
content of treeview object Please refer also to chapter “.content and Content-specific Attributes” |
|
|
identifier |
instance |
-,G/-/- |
control the object currently belongs to |
|
|
identifier |
cursor |
S,G/D/C |
cursor belonging to the object |
|
|
boolean |
boolean |
S,G/-/- |
cut operation has not been carried out yet |
|
|
boolean |
boolean |
-,G/-/- |
changing state during cut operation |
|
|
identifier |
instance |
-,G/-/- |
object dialog |
|
|
object |
document |
S,G/-/- |
accesses the I-th XML Document |
|
|
boolean |
boolean |
-,G/-/- |
returns if the object class is an USW class |
|
|
class |
class |
-,G/-/- |
returns the I-th registered USW class |
|
|
identifier |
color |
S,G/D/C |
foreground color of object |
|
|
integer |
integer |
S,G/D/C |
number of the first displayed character (horizontal scroll position) |
|
|
object |
record |
S,G/-/C |
accesses the first record of an object |
|
|
boolean |
boolean |
S,G/-/- |
keyboard focus of object |
|
|
integer |
integer |
S,G/-/C |
focus is positioned on a certain item |
|
|
identifier |
font |
S,G/D/C |
font of object |
|
|
identifier |
func |
S,G/D/C |
function of object |
|
|
identifier |
instance |
-,G/-/- |
groupbox the object currently belongs to |
|
|
integer |
integer |
S,G/D/C |
indicates object height |
|
|
string identifier |
string text |
S,G/D/C |
helptext of object |
|
|
integer |
integer |
-,G/-/- |
current index of object in the child list of its parent |
|
|
integer |
integer |
S,G/D/C |
number of elements in a treeview object |
|
|
string |
string |
S,G/D/C |
name (ID) of object |
|
|
object |
record |
S,G/-/C |
accesses the last record of an object |
|
|
integer |
integer |
S,G/D/C |
hierarchy level of each item Please refer also to chapter “.content and Content-specific Attributes” |
|
|
boolean |
boolean |
S,G/D/- |
defers the display of a visibly created object |
|
|
attribute |
attribute |
-,G/-/- |
i-th user-defined attribute of object |
|
|
integer |
integer |
-,G/-/- |
number of user-defined attributes |
|
|
identifier |
instance |
S,G/D/C |
menu of object |
|
|
identifier |
instance |
S,G/D/C |
model belonging to object |
|
|
identifier |
instance |
-,G/-/- |
notepage the object currently belongs to |
|
|
boolean |
boolean |
S,G/D/C |
defines whether a node is open or not Please refer also to chapter “.content and Content-specific Attributes” |
|
|
boolean |
boolean |
S,G/D/- |
special options of object |
|
|
identifier |
instance |
S,G/-/- |
parent of object |
|
|
object |
tile |
S,G/D/C |
picture for each item Please refer also to chapter “.content and Content-specific Attributes” |
|
|
boolean |
boolean |
S,G/D/C |
indication of position refers to raster |
|
|
integer |
integer |
-,G/-/- |
real height of object |
|
|
boolean |
boolean |
-,G/-/- |
real selectability of object |
|
|
boolean |
boolean |
-,G/-/- |
real visibility of object |
|
|
integer |
integer |
-,G/-/- |
real width of object |
|
|
integer |
integer |
-,G/-/- |
real distance from the left (in pixel) |
|
|
integer |
integer |
-,G/-/- |
real distance from the top (in pixel) |
|
|
object |
record |
S,G/-/C |
accesses the I-th record of an object |
|
|
integer |
integer |
-,G/-/- |
queries the number of child records |
|
|
integer |
scope |
-,G/-/- |
queries the object type (Default, Model or instance) |
|
|
boolean |
boolean |
S,G/D/C |
size referring to the raster of parent object |
|
|
string identifier |
string text |
S,G/D/C |
text to be displayed in the statusbar |
|
|
boolean |
boolean |
S,G/D/C |
display properties |
|
|
object |
object |
-,G/-/- |
toolbar of object |
|
| .toolhelp |
text |
text |
S,G/-/- |
specified text to be displayed in pop-up |
|
integer |
integer |
S,G/D/C |
first treeview element to be displayed |
|
|
anyvalue |
anyvalue |
S,G/D/C |
userdata of object |
|
|
anyvalue |
anyvalue |
S,G/D/C |
userdata of treeview elements |
|
|
boolean |
boolean |
S,G/D/C |
visibility of object |
|
|
integer may be 0 |
integer |
S,G/D/C |
current width of object |
|
|
identifier |
instance |
-,G/-/- |
window the object currently belongs to |
|
|
integer (-1, 0, 1) |
integer |
S,G/D/C |
type of x-coordinate definition |
|
|
integer |
integer |
S,G/D/C |
x-coordinate, distance to the left |
|
|
integer |
integer |
S,G/D/C |
x-coordinate, distance to the right |
|
|
integer (-1, 0, 1) |
integer |
S,G/D/C |
type of y-coordinate definition |
|
|
integer |
integer |
S,G/D/C |
y-coordinate, distance to the bottom |
|
|
integer |
integer |
S,G/D/C |
y-coordinate, distance to the top |
Further information is provided in the following chapters and in the “Attribute Reference”.
44.1.1 .content and Content-specific Attributes
The contents of the treeview are set in the .content[integer] attribute. The individual items (and therefore index I) have to be consecutive (1, 2, 3, …).
The .level[integer] attribute then determines the hierarchy level (indentation) of the respective item. If an image shall be displayed, this is defined in the attribute .picture[integer].
The attribute .open[integer] determines whether a node is expanded or collapsed.
Remark
Please note that only by setting .content[I] further access to the content-specific attributes of this item is allowed. Therefore, the content must first be set first, followed by the content-specific attributes.
44.1.2 Note on Obsolete Attributes
The obsolete attributes .focusitem and .focusable are no longer supported and generate an ignoring
warning when setting or resetting (setinherit) them and a fail when querying them.
44.2 Types of Information
The hierarchical information is stored in attribute fields. For each entry (= node of hierarchical tree) a static text and a tile is stored in the attributes .content[] and .picture[]; in the attribute .level[] the hierarchical relation is defined with a numeric value. The boolean attribute .open[] is used to make subtrees visible/invisible.
These attributes are used to store dynamical information and are thus not inherited! For attribute .content[] the index range is from 1 ... n; n represents the value of .itemcount here. For the attributes .level[], .picture[] and .open[] the index range is defined from 0 ... n. The element 0 serves as default value for unset values in the index range 1 ... n. The field size can be defined in the attribute .itemcount or can dynamically be maximized by one item by setting the .content[] field to n+1.
44.3 Tree Concept
The representation of the items 1 ... n in a hierarchical structure, a tree with parent-child relations, is defined with the attribute .level[]. Its integer value indicates indention. Here the absolute value is not relevant, but the difference to the previous one.
If the value is greater than the previous value, then the entry will be a child of the previous one. If the value is the same, the entry will be a sibling. If the value is smaller than the previous one, then the entry will be a child of a previous one whose indention is even smaller. We talk about a root, if no parent is found in the index range 1 ... n.
Example
|
Index I |
.content[I] |
.level[I] |
|---|---|---|
|
1 |
A |
1 |
|
2 |
B |
2 |
|
3 |
C |
3 |
|
4 |
D |
3 |
|
5 |
E |
1 |
|
6 |
F |
2 |
results in the following tree structure:

Please refer to ref: attribute .level[] for a more specific definition. All methods known by the listbox can be applied to the treeview. However these methods also affect the attributes .level[], .open[] and .picture[] in the same way. In addition special methods for the manipulation and query of the tree structure are available.
As with listbox the attribute .activeitem allows to activate an entry within range 1 ... n of a tree, or to query the selection state. The selectivity depends on the visibility of the tree entry, and thus also on the attributes .level[] and .open[]. The following is valid for the Rule Language as well as for the interactive operation: On setting .activeitem all parents are set to .open[] := true. If a subtree is set invisible with .open[I] := false, although it contains a selected child, the entry I will be selected and .activeitem will be adjusted correspondingly.
44.4 Representation
The representation differs from the listbox as follows:
- The hierarchical relation of entries is represented by indention and optionally with additional lines (Ref. attributes .style[] and attributes .level[]). If the root of subtrees is set invisible (.open[] is false), only the root will be displayed.
- Optional picture for a text entry (ref: attribute .picture[]).
- Optional +/- button, which will become visible for entries with children and which is used to open(+)/close(-) a subtree (ref: attribute .open[]).
Moreover all geometry and layout attributes relevant for listbox are valid.
44.5 Specific Attributes
In this chapter the specific attributes are described in more detail. The standard and geometry attributes as well as the attribute content will not be described here as they behave exactly in the same way as those for the listbox. Please note that the content-specific attributes of the entry can be accessed only after having set .content[]. This is why you have to set content before setting the content-specific attributes.
44.5.1 open[I]
This attribute is used to define the visibility of a subtree within a treeview object. If .open[I] is set to false, the direct children of subtree I won't be displayed, if not, the direct children will be visible. The hierarchical division into subtrees is defined by the attribute .level[I].
The index range 0 ... n is valid, n represents the value of the attribute .itemcount for the treeview. The value of .open[0] represents the default value for unset values within the range 1 ... n.
This attribute is only statically available and is not inherited.
44.5.2 level[I]
This attribute of the treeview object defines the hierarchical order of the entries. The resulting tree is characterized by a parent-child hierarchy.
The valid index range is 0 ... n, n represents the value of attribute .itemcount. The default value for unset attribute values of the range 1 ... n is indicated in .level[0].
The hierarchy is defined by the difference between subsequent .level[I] values and not by its absolute value. This, however, can be achieved by assigning the .level[I] values in a disciplined manner.
A single hierarchy can thus be achieved by any number of different .level[] definitions.
For the tree hierarchy only the range 1 ... n is considered, as only this range actually has a content (.content[I]) to be displayed.
The following rules are valid:
|
this.level[I+1] > this.level[I] |
entry I+1 is a child of I |
|
this.level[I+1] = this.level[I] |
entry I+1 is a sibling of I |
|
this.level[I+1] < this.level[I] |
Entry I+1 is a child of entry J. The parent J is within 1 ... I-1 and this.level[J] is < this.level[I+1]. For all children in J+1 .. I+1 applies: this.level[J] < this.level[K]. If no J complies with the above conditions, then J=0 will be the parent. |
Example: Let's have a look at the following treeview.

This hierarchy can be equally defined with e.g. the following .level[] values:
|
index I |
.content[I] |
.level[I] |
.level[I] (other possibilities) |
|---|---|---|---|
|
1 |
A |
1 |
5 |
|
2 |
B |
2 |
7 |
|
3 |
C |
3 |
900 |
|
4 |
D |
3 |
88 |
|
5 |
E |
1 |
-42 |
|
6 |
F |
2 |
0 |
Note: This attribute is available only statically and is not inherited.
44.5.3 picture[I]
This attribute defines the tile to be displayed for an entry.
The index range is 0 … .itemcount with the value of .picture[0] representing the default value for unset values within 1 … .itemcount.
This attribute is available only statically and is not inherited.
Notes
The tile will be displayed on the left-hand side of the text. Please note that the size of the displayed tiles cannot vary in the treeview due to technical restrictions. The size of the tiles is predefined by the tile size of .picture[0]. If this size is not specified the size of Smallicons (16x16) will be used as default. Bigger tiles of the field .picture[] will be clipped; smaller ones will be enlarged. There will be space for the tile on the left of the text as soon as at least one tile has been set. When .picture[0] is not set, a substitute icon (white cross on red background) will be displayed for items without a tile.
This attribute is not supported by the IDM for Motif.
44.5.4 style[E]
This treeview attribute is used to activate specific representation properties. These properties are switched off by default.
This attribute is indexed with an enumeration. Its meaning is described in the following table:
|
dialog script |
C/COBOL |
meaning, if set on true |
|---|---|---|
|
style_lines |
OPT_style_lines |
lines are drawn between parent and children |
|
style_buttons |
OPT_style_buttons |
all entries (apart from the top parent) begin with a +/- button to clip open and shut subtrees |
|
style_root |
OPT_style_root |
If style_lines are active, too, then the top parents will be connected with lines. If style_buttons is active, the top parents will also get a +/- button. |
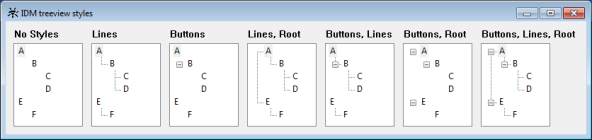
The different styles have the following representation:

Note
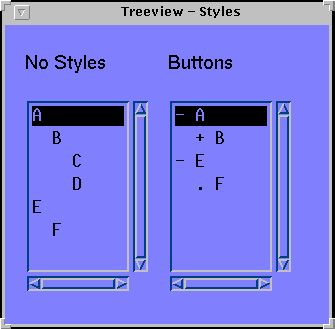
The three styles are supported by IDM for Windows only. The textual simulation of the treeview on other platforms offers the option .style[style_buttons] only. This option can be compared to the "Buttons, Root" representation of the above picture.
Here as well "+"/"-" are used to represent an open/closed subtree with children; "." is used to represent an item without children.

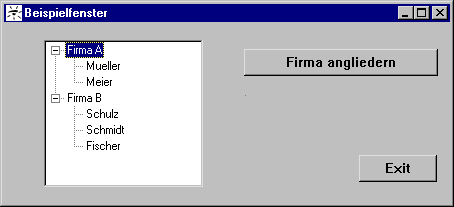
44.6 Example
dialog Dialog
window Wn
{
.active false;
.xleft 229;
.width 446;
.ytop 131;
.height 180;
.title "Beispielfenster";
child treeview Tv
{
.xleft 38;
.width 163;
.ytop 15;
.height 151;
.content[1] "Firma A";
.content[2] "Mueller";
.content[3] "Meier";
.content[4] "Firma B";
.content[5] "Schulz";
.content[6] "Schmidt";
.content[7] "Fischer";
.activeitem 1;
.firstchar 1;
.style[style_lines] true;
.style[style_buttons] true;
.style[style_root] true;
.level[2] 2;
.level[3] 2;
.level[5] 2;
.level[6] 2;
.level[7] 2;
integer Index;
boolean Select := false;
on select
{
if Tv.Select then
Tv:reparent(Tv.Index, 1, Tv.activeitem, Tv.activeitem);
Tv.Select := false;
St.text := "";
endif
}
}
child pushbutton Pb_rep
{
.xleft 240;
.width 194;
.ytop 26;
.text "Firma angliedern";
on select
{
variable integer Index;
Tv.Index := Tv.activeitem;
St.text := "Waehlen sie eine neue Firma";
Tv.Select := true;
}
}
child statictext St
{
.xleft 241;
.ytop 72;
.text "";
}
child pushbutton Pb_Exit
{
.xleft 355;
.width 78;
.ytop 132;
.text "Exit";
on select { exit(); }
}
}