25 menuitem (Menüeintrag)
In einem Menü (menubox) kann eine beliebige Anzahl von Menüeinträgen definiert werden. Das Schlüsselwort zur Definition eines Menüeintrags ist menuitem, gefolgt von einem Identifikator. Daran anschließend stehen in geschweiften Klammern Angaben zu den Objektattributen. Ein Menüeintrag kann nur als Kind eines Menüs (menubox) oder eines Fensters (window) definiert werden.
Definition
{ export | reexport } { model } menuitem { <Bezeichner> }
{
<Standardattribute>
<Hierarchieattribute>
<Layoutattribute>
<Objektspezifische Attribute>
}
Ereignisse
Kinder
Vater
Menü
keins
25.1 Attribute
25.2 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Gibt den Aktivierungszustand bei einem Pushbutton- oder Checkbox-Menü an bzw. legt ihn fest. |
|
|
Gibt an, ob ein Widget verwendet werden soll (nur Motif). Index: opt_use_widget |
|
|
Definiert die Reihenfolge relativ zu anderen Menüeinträgen in einer Menübox. |
|
|
Gibt an, welches Bild beim jeweiligen Aktivierungszustand angezeigt werden soll (bei Pushbutton-Style wird immer das mit tile_default angegebene Bild dargestellt). Indizes: tile_default tile_active |
|
|
Definiert, ob ein Pushbutton-, Radiobutton- oder Checkbox-Menü verwendet werden soll. |
|
|
Angezeigter Text des Objekts. |
25.3 Beispiel
Zweistufiges Menü:
dialog Test
{
}
window WnTest
{
.xleft 508;
.ytop 126;
.title "Testfenster";
child menubox MbDatei
{
.title "Datei";
child menuitem Mi1
{
.text "&\326ffnen";
}
child menuitem Mi2
{
.text "Sichern";
}
child menubox Mb2
{
.title "&Beenden";
child menuitem Mi3
{
.text "&Mit Sichern";
}
child menuitem Mi4
{
.text "&Ohne Sichern";
}
}
}
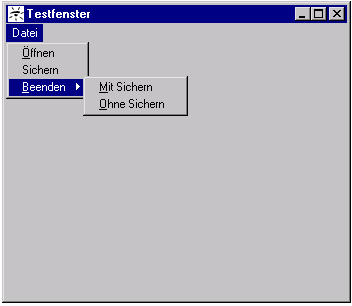
Dieses Beispiel erzeugt folgendes Menü: