24 menubox (Menübox)
Fast jedem Objekt kann genau ein aktives Menü zugeordnet werden. Da das Objekt menubox nicht direkt als Kind an das Objekt gehängt wird, muss die Definition mit dem Schlüsselwort menu anstatt child eingeleitet werden. Nur wenn das Menü zu einem Fenster gehören soll, muss dieses über child an das Fenster gebunden werden.
Die eigentliche Definition eines Menüs erfolgt dann anschließend über das Keyword menubox, gefolgt von einem Identifikator. Zwischen den anschließenden geschweiften Klammern folgt dann die Definition der in dem Menü enthaltenen Menüeinträgen und Menüseparatoren sowie den Attributen des Menüs.
Definition
{ export | reexport } { model } menubox { <Bezeichner> }
{
<Standardattribute>
<Layoutattribute>
<Textattribute>
<Objektspezifische Attribute>
}
Ereignisse
Kinder
Vater
Menü
keins
Anmerkung
Dem Objekt Fenster darf mehr als ein Menü zugeordnet werden; es muss daher über das Schlüsselwort child in die Menüleiste des Fensters eingehängt werden.
Die Menüdefinition für Objekte in Fenstern kann mit Hilfe des Attributs .menu gemacht werden.
Einer Menübox können Menüboxen, Menüeinträge und Menüseparatoren als Kinder in beliebiger Anzahl über das Schlüsselwort child zugeordnet werden.
Wenn das open Ereignis des menubox-Objekts verwendet wird, sollten auf keinen Fall die Vaterobjekte des menubox-Objekts in einer Regel zerstört werden, da es sonst zu ungewollten Effekten kommen kann. Besonders gefährlich
sind hier die open-Ereignisse von menubox-Objekten, die Kind eines anderen menubox-Objekts oder eines window-Objekts sind.
24.1 Attribute
24.2 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Definiert, dass die Menübox im Fenster rechts ausgerichtet wird. |
|
|
Mit diesem Attribut kann die Menübox unter Motif auch als Tearoff-Menü eingestellt werden. Index: opt_enable_tearoff |
|
|
Definiert die Reihenfolge relativ zu anderen Menüboxen bzw. Menüeinträgen. |
|
|
Angezeigter Text bei einem Fenstermenü. |
24.3 Kontextmenüs (Popup-Menüs) unter Microsoft Windows
Wenn ein Kontextmenü geöffnet wird, erhält das Objekt, an welchem das Kontextmenü (Popup-Menü) definiert ist, den Tastaturfokus. Ist dieses Objekt ein Gruppierungsobjekt (beispielsweise ein window- oder groupbox-Objekt), dann wird der Tastaturfokus auf das erste Kindobjekt, welches den Fokus erhalten kann, gesetzt. Allerdings wird der Tastaturfokus nur umgesetzt, wenn das Objekt, an dem das Kontextmenü definiert ist, oder eines der direkten oder indirekten Kindobjekte nicht schon den Tastaturfokus besitzen.
Anmerkungen
- Popup-Menues werden unter Windows auch über die Menütaste des Systems geöffnet (Taste Alt). Will man direkt das Fenstermenü offnen, so sollte die Taste F10 genutzt werden.
24.4 Kontextmenüs (Popup-Menüs) unter Motif
Ab Motif 2.1 ist es Standard, dass sich Popup-Menüs mit Mnemonics automatisch öffnen, wenn ein Mnemonic-Zeichen eingegeben wird. Bei Objekten mit Texteingabe kann dieses Verhalten allerdings die Texteingabe stören.
Ab IDM-Version A.05.02.f4 öffnet sich bei Edittexten mit einem Popup-Menü, in dem Mnemonics definiert sind, das Popup-Menü nicht mehr automatisch bei Eingabe eines Mnemonic-Zeichens.
Damit verhält sich der Edittext wie andere Objekte mit Texteingabe. Bei fokussierbaren Objekten ohne Texteingabe, wie Pushbutton, Checkbox, Radiobutton, Image, Scrollbar und Spinbox mit Statictext, wird das Popup-Menü bei Eingabe eines Mnemonic-Zeichens automatisch geöffnet.
Anmerkungen
- Bei allen Objektklassen kann das Popup-Menü ab Motif 2.1 standardmäßig mit der Tastenkombination Shift + F10 geöffnet werden.
- Als Alternative zu Mnemonics können Acceleratoren verwendet werden.
24.5 Beispiel
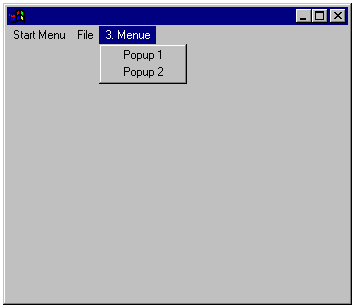
Fenster mit Menübar:
window Hauptfenster
{
child menubox Menue_1
{
.title "Start Menu";
}
child menubox Menue_2
{
.title "File";
}
child menubox Popup
{
.title "3. Menue";
child menuitem Menue_3
{
.text "Popup 1";
}
child menuitem Menue_4
{
.text "Popup 2";
}
}
}
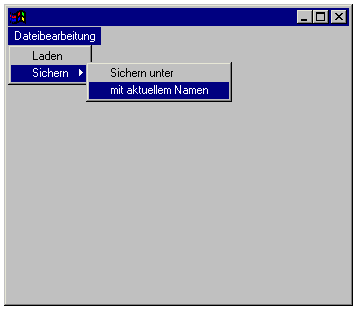
Soll in einem Menü ein weiteres Menü (Kaskadenmenü) enthalten sein, so muss dieses über das Schlüsselwort menubox als Kind des übergeordneten Menüs definiert werden.
child menubox Pulldown
{
.title "Dateibearbeitung";
.sensitive true;
.visible true;
child menuitem Laden
{
.text "Laden";
.visible true;
}
child menubox Sichern /* Cascade menu */
{
.title "Sichern";
child menuitem Sichern_unter
{
.text "Sichern unter";
}
child menuitem Sichern
{
.text "mit aktuellem Namen";
}
}
}