33 pushbutton
Der pushbutton ist ein Knopftyp zum Treffen einer Entscheidung, wie Ja
, Nein
, Beenden
oder Weitermachen
. Der Betätigungszustand des pushbuttons wird nicht gespeichert; er gilt nur solange der Benutzer den Knopf aktiv selektiert.
Definition
{ export | reexport } { model } pushbutton { <Identifikator> }
{
<Standardattribute>
<Allgemeine Attribute>
<Geometrieattribute>
<Hierarchieattribute>
<Layoutattribute>
<Textattribute>
<Objektspezifische Attribute>
}
Ereignisse
Kinder
Vater
Menü
33.1 Attribute
33.2 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Legt den Pushbutton als Defaultbutton fest. |
|
|
Höhe des Objekts, bei Angabe von 0 wird die Höhe aufgrund des aktuellen Zeichensatzes berechnet. |
|
|
Optionen des Objekts Indizes: opt_use_widget (nur Motif). opt_center_toolhelp (nur MS Windows). |
|
|
Angezeigter Text des Objekts. |
|
|
Breite des Objekts, bei Angabe von 0 wird die Breite aufgrund des aktuellen Zeichensatzes berechnet. |
33.3 Beispiel
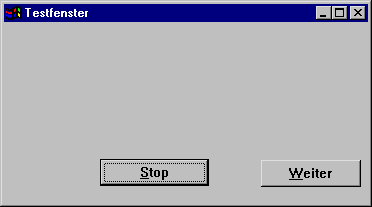
dialog Test
window Wn
{
.active false;
.width 364;
.height 180;
.title "Testfenster";
child pushbutton PbStop
{
.xleft 96;
.width 109;
.ytop 136;
.text "&Stop";
}
child pushbutton PbWeiter
{
.xleft 257;
.width 100;
.ytop 137;
.text "&Weiter";
}
}