46 toolbar
Das toolbar-Objekt dient als Gruppierungsobjekt um eine Toolbar (Symbolleiste, Funktionsleiste) zu definieren. Nur Fenster können eine oder mehrere Toolbars als Kinder beinhalten.
Eine Toolbar kann entweder ans Vater-Fenster angedockt sein oder als eigenständiges Tool-Window erscheinen.
Die Hintergrundfarbe der Toolbar entspricht der Menüfarbe, die Kindobjekte besitzen keinen Fokusrahmen, lassen sich also nur über Maus oder einen Accelerator bedienen. Ansonsten zeigt ein Rahmen bei angedockten Toolbars ihren Geltungsbereich an.
Definition
{ export | reexport } { model } toolbar { <Bezeichner> }
{
<Standardattribute>
<Allgemeine Attribute>
<Geometrieattribute>
<Hierarchieattribute>
<Layoutattribute>
<Objektspezifische Attribute>
}
Ereignisse
(nur Toolbar als Fenster)
(nur Toolbar als Fenster)
Kinder
Vater
Menü
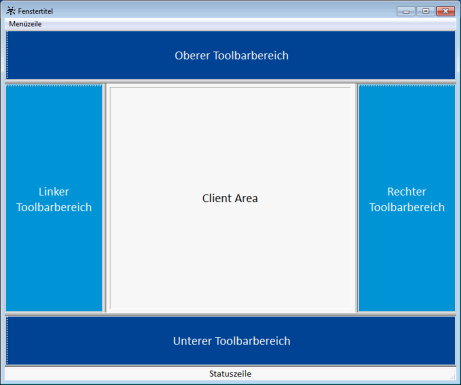
Das nachfolgende schematisierte Bild eines Fensters zeigt die Anordnung der einzelnen Bereiche. Das Hinzufügen und Entfernen von Toolbars verändert allerdings nicht die Größe des Fensters, sondern beeinflusst die Größe des Client-Bereichs, in dem der eigentliche Fensterinhalt dargestellt wird.

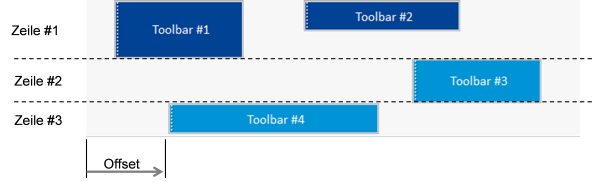
Innerhalb eines Toolbarbereichs können eine oder mehrere Toolbars auf mehrere Zeilen oder (exklusiv) Spalten verteilt liegen. Die Größe dieses Bereichs ist dabei abhängig von der Anzahl, Größe und Verteilung der Toolbars, eine Zeile ohne Toolbars gibt es aber nicht.

Der Offset wird entweder vom linken oder vom oberen Rand des Toolbarbereichs genommen, je nachdem ob es eine horizontale (dock_up, dock_down) oder vertikale (dock_left, dock_right) Toolbar ist.
Bei eingedockten Toolbars werden Move-Ereignisse nur erzeugt, wenn sich die Attribute .dock_offset oder .dock_line ändern. Es gibt z.B. kein Move-Ereignis, wenn eine unten eingedockte Toolbar nach unten verschoben wird, aber in derselben Toolbar-Zeile bleibt. Bei einer indirekten Änderung von .dock_offset oder .dock_line – zum Beispiel infolge der Vergrößerung einer anderen Toolbar – wird die Änderung nur virtuell ausgeführt, um die definierte Position nicht permanent zu ändern. Dadurch nehmen Toolbars wieder ihre definierte Position ein, sobald der Platz dafür vorhanden ist.
46.1 Attribute
46.2 Spezifische Attribute
Eine Besonderheit der toolbarspezifischen Attribute ist, dass sie sich gegenseitig stark beeinflussen. Die meisten geerbten Attribute verhalten sich, wie von anderen Objekten, zum Beispiel dem Fenster, gewohnt.
Toolbarspezifische Besonderheiten zu den einzelnen Attributen entnehmen Sie bitte der Tabelle und den folgenden Unterkapiteln.
| Attribut | Beschreibung |
|---|---|
|
Schaltet das automatische Anordnen des Objekts hinter der letzten Toolbar bzw. am Anfang der Zeile oder Spalte. |
|
|
Automatisches Vergrößern der Toolbar in der Ausrichtung um die Toolbar-Zeile oder Toolbar-Spalte komplett auszufüllen. |
|
|
Legt die Art der Geometrieberechnung bei aktivem Raster fest. Die detaillierte Beschreibung finden sie in der Attribut-Beschreibung in der „Attributreferenz“. Nur aktiv, wenn .docking = dock_window oder .borderwidth > 0. |
|
|
Definiert den Stil, also Darstellung und Ausprägung, des Rahmens (ab IDM-Version A.06.01.a). Attribut wird unterstützt, jedoch nur border_none und border_toolkit zulässig. border_plain, border_raised und border_sunken werden als border_toolkit umgesetzt. |
|
|
Steuert, an welchen Stellen sich eine Toolbar befinden kann. Mögliche Indizes:
|
|
|
Bestimmt den momentanen Dock-Zustand des Objekts. Mögliche Werte:
Allerdings darf bei einer Instanz nur ein Wert gesetzt werden, für den das Attribut .dockable[enum] true ist. |
|
|
Bestimmt die Reihenfolge mehrerer Toolbars in einem Fenster. |
|
|
Gibt den Abstand des Objekts zum rechten bzw. oberen Rand des Vaterfensters an. |
|
|
Legt fest, ob ein Mausklick in den Clientbereich das Objekt aktiviert, d.h.den Fokus auf das Objekt setzt. Siehe auch Kapitel „.focus_on_click“. |
|
|
Höhe des Objekts. Besonderheiten bei der Vererbung siehe Kapitel „.height, .width“. |
|
|
Höhe des Objekts für einen bestimmten Zustand. Indizes:
Siehe auch Kapitel „.height[class], .width[class]“. |
|
|
Maximale Größe des Objekts. Siehe auch Kapitel „.minwidth, .maxwidth, .minheight, .maxheight“ und das Kapitel „Geometrieattribute“ in der „Attributreferenz“. |
|
|
Maximale Breite des Objekts. Siehe auch Kapitel „.minwidth, .maxwidth, .minheight, .maxheight“ und das Kapitel „Geometrieattribute“ in der „Attributreferenz“. |
|
|
Minimale Höhe des Objekts. Siehe auch Kapitel „.minwidth, .maxwidth, .minheight, .maxheight“ und das Kapitel „Geometrieattribute“ in der „Attributreferenz“. |
|
|
Minimale Breite des Objekts. Siehe auch Kapitel „.minwidth, .maxwidth, .minheight, .maxheight“ und das Kapitel „Geometrieattribute“ in der „Attributreferenz“. |
|
|
Optionen des Objekts. Indizes: opt_center_toolhelp (nur MS Windows) |
|
|
Gibt an, ob das Objekt interaktiv in der Größe geändert werden kann (Defaultwert). Siehe auch Kapitel „.sizeable und .sizeable[class]“. |
|
|
Gibt für den jeweiligen Index an, ob das Objekt interaktiv in der Größe geändert werden kann. Indizes:
Siehe auch Kapitel „.sizeable und .sizeable[class]“. |
|
|
Definiert das Hintergrundbild des Objekts. |
|
|
Gibt die Art und Weise an, wie das in tile definierte Hintergrundbild dargestellt wird. |
|
|
Angabe des Fenstertitels (bei ausgedocktem Zustand). |
|
|
Definiert, ob im ausgedockten Zustand eine Titelleiste dargestellt wird. |
|
|
Breite des Objekts. Besonderheiten bei der Vererbung siehe Kapitel „.height, .width“. |
|
|
Breite des Objekts für einen bestimmten Zustand. Indizes:
Siehe auch Kapitel „.height[class], .width[class]“. |
|
|
Gibt die vom IDM bei der horizontalen Ausrichtung automatisch ermittelte Größe an. Nur bei Toolwindows, bei angedockten Toolbars wird das Attribut ignoriert. |
|
|
Abstand von links. Nur bei Toolwindows, bei angedockten Toolbars wird das Attribut ignoriert. |
|
|
Abstand von rechts. Nur bei Toolwindows, bei angedockten Toolbars wird das Attribut ignoriert. |
|
|
Gibt die vom IDM bei der vertikalen Ausrichtung automatisch ermittelte Größe an. Nur bei Toolwindows, bei angedockten Toolbars wird das Attribut ignoriert. |
|
|
Abstand von unten. Nur bei Toolwindows, bei angedockten Toolbars wird das Attribut ignoriert. |
|
|
Abstand von oben. Nur bei Toolwindows, bei angedockten Toolbars wird das Attribut ignoriert. |
46.2.1 .dockable, .docking[enum]
Bei den Attributen .dockable und .docking[enum] wird eine Vererbung auf eine Instanz, die zu Inkonsistenzen führen würde, ignoriert.
Dies geschieht auch, wenn sich durch die Vererbung des Attributs .docking die Größenattribute des Vaterfensters der Toolbar-Instanz ändern würden und das Vaterfenster sichtbar aber nicht sizeable ist.
Die Vererbungsabhängigkeit bleibt als solche trotzdem bestehen, d.h. es ist kein Aufruf von setinherit() erforderlich, damit zukünftige Wertänderungen am Modell wieder vererbt werden.
46.2.2 .focus_on_click
Mit Hilfe des Attributs .focus_on_click kann eine Toolbar definiert werden, welche beim Anklicken per Maus den Fokus nicht aus dem zugehörigen Fenster herausnimmt. Da im ISA Dialog Manager jedoch auch alle anderen, innerhalb der Toolbar befindlichen sensitiven Kindobjekte den Fokus bekommen können, ist dieses Attribut auch bei den Objekten Groupbox, Image, Rechteck und Statictext vorhanden. Allerdings ist dabei zu beachten, dass eine Groupbox mit .focus_on_cklick = false keine Elemente enthält, welche einen Focus bekommen können oder sogar zu Eingabezwecken benötigen (z.B. editierbarer Text).
Das Attribut kann nur unter MS Windows genutzt werden.
46.2.3 .height, .width
Diese Attribute sind die Default-Werte für .width[class] bzw. .height[class]. Das .width/.height-Attribut verhält sich damit analog zu normalen (benutzerdefinierten) Attributen mit Default-Wert. Man kann somit die Größe für den eingedockten wie auch ausgedockten Fall gleichzeitig setzen.
Dabei werden dann auch für diese Attribute changed-Ereignisse erzeugt.
Ist die Toolbar angedockt und das Vaterfenster sichtbar und nicht sizeable, kann bei einer horizontal angedockten Toolbar die Höhe und bei einer vertikal angedockten Toolbar die Breite nicht verändert werden, da sich sonst das .width- bzw. .height-Attribut des Vaterfensters ändern würde.
46.2.4 .height[class], .width[class]
Das Attribut .height[class] gibt die Höhe der Toolbar im angedockten (class = toolbar) oder ausgedockten Zustand an (class = window). Wird im angedockten Zustand .height[toolbar] oder im ausgedockten Zustand .height[window] geändert so gibt es auch in diesem Fall für .height ein changed-Ereignis, allerdings mit dem entsprechenden Index.
Für .width[class] gilt dasselbe.
46.2.5 .minwidth, .maxwidth, .minheight, .maxheight
Die Attribute haben dieselbe Bedeutung wie beim Fenster und sind sowohl im an- als auch im ausgedockten Zustand gültig. Der Programmierer muss deswegen beim Umdocken (z.B. von oben nach rechts) diese Attribute gegebenenfalls anpassen.
46.2.6 .sizeable und .sizeable[class]
Das Attribut .sizeable[class] verhindert interaktive Größenveränderungen durch den Anwender. Es ist ein Feldattribut wie .height[class] mit Defaultwert bei .sizeable. Man kann die interaktive Größenveränderung getrennt für die unterschiedlichen Docking-Zustände bestimmen und .sizeable wirkt sich im eingedockten wie auch im ausgedockten Zustand aus.
46.2.7 .xleft, .xright, .xauto, .ytop, .ybottom, .yauto
Diese Attribute beziehen sich nur auf Toolwindows, bei angedockten Toolbars werden sie ignoriert.
46.3 Interaktive Bedienung
Die Kindobjekte einer Toolbar verhalten sich wie in einem Fenster.
Die interaktive Bedienung der Toolbar beschränkt sich gegenwärtig bei einem Toolwindow auf Schließen, Verschieben und Vergrößern/Verkleinern mit der Maus oder dem Systemmenü und bei jeder Toolbar auf das an- und ausdocken mit einem Doppelklick (linke Maustaste) in die freie Toolbarfläche oder den Nonclient-Bereich.
Wird eine Toolbar per Doppelklick an- oder ausgedockt, springt sie dorthin, wo sie sich zuletzt im aus- bzw. angedockten Zustand befunden hat. Beim Andocken einer Toolbar, die noch nie zuvor angedockt war, wird defaultmäßig oben angedockt.
Das interaktive An- und Ausdocken kann durch das Attribut .dockable blockiert werden. Ist das Vaterfenster sichtbar und nicht sizeable, kann ebenfalls nicht an- oder ausgedockt werden.
Der Griff angedockter Toolbars hat noch keine Funktion.
46.4 Interaktives Toolbar-Resizing
Für das Resizing von Objekten existiert das .sizeable-Attribut. Dies ist an der Toolbar ebenso vorhanden, wird aber nur im ausgedockten Fall (analog zum Fenster) verwendet. Im Folgenden geht es um den Fall des Resizings von eingedockten Toolbars.

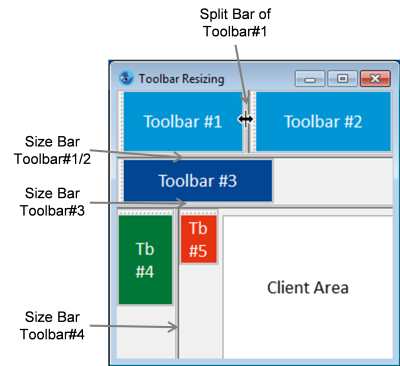
Jede eingedockte, in ihrer Größe veränderbare Toolbar erhält Bars um ihre Größe zu verändern. Bars die innerhalb der Toolbar-Zeile/Spalte hintereinander liegende Toolbars trennen werden im Folgenden als Splitter-Bars bezeichnet. Zur Unterscheidung werden Bars, welche die Höhe einer Toolbarzeile bzw Breite einer Toolbarspalte beeinflussen, Sizer-Bars genannt. Veränderungen an Sizer-Bars beeinflussen gleich mehrere Toolbars sowie die Größe des Client-Bereichs. Splitter-Bars wirken sich erst mal nur auf die Größe einer Toolbar aus und als Folge davon auf die anderen Toolbars der Zeile/Spalte und u.U. auch den Clientbereich (Stichwort: Umbruch).
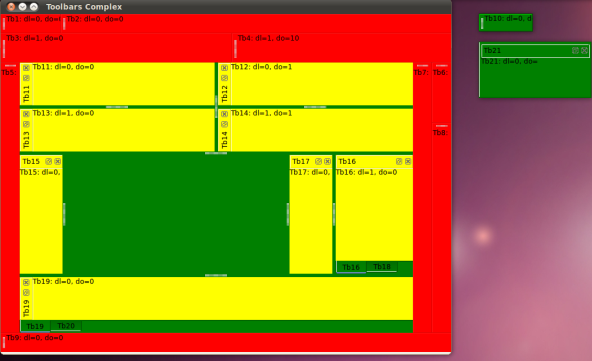
Im obigen Bild sind alle Toolbars bis auf die kleinste Toolbar#5 resizable. Splitter-Bars und Sizer-Bars sind hier wie folgt vorhanden:
- Sizer-Bars rechts bzw. unterhalb (entsprechend der Ausrichtung) der Toolbar, außer für die letzte Toolbar der Zeile/Spalte.
- Splitter-Bars wenn eine Toolbar innerhalb einer Zeile/Spalte resizable ist. Diese befinden sich an der Toolbar-Seite die dem Client-Bereich am nächsten liegt.
Die Bars werden wie die Splitbars des splitbox-Objektes betätigt. Das heißt:
- Visuelles Feedback wenn Maus über Bar-Bereich durch einen veränderten Cursor (horizontaler bzw. vertikaler Doppelpfeil).
- Wird die Maus über einem Bar-Bereich gedrückt (linke Maustaste) erfolgt ein visuelles Feedback durch eine „gerasterte“ Barlinie die sich beim Bewegen der Maus mit gedrückter Maustaste in der Toolbar-Zeile bzw. Spalte mitbewegt.
- Wird die Maus losgelassen erfolgt schließlich das Resizing.
Konsequenterweise erfolgt die Versendung eines resize-Events für Toolbars deren Größe sich geändert hat (width/height-Attribut ist geändert).
Die min/max-Werte werden nur für sizable-Toolbars berücksichtigt. Dies ist wie folgt definiert:
- Interaktives Resizing: Toolbar-Zeile/Spalte kann nicht kleiner werden als die größte Min-Größe und nicht größer werden als die kleinste Max-Größe. Außnahmen gibt es hier natürlich bei unvereinbaren Min/Max-Größen bzw. bei Fenstergrößen die dies nicht zulassen.
- Natürlich bei der Arrangierung/Layout der Toolbars
46.4.1 Automatisches Sizing/Positionieren von Toolbars
Zusätzlich gibt es zwei sinnvolle und notwendige Features:
-
.autoalign = true
Automatisches Positionieren von eingedockten Toolbars hinter der letzten bzw. ganz an den Anfang.
-
.autosize = true
Automatisches Vergrößern von Toolbars sodass diese die ganze Zeile/Spalte füllen. Ausgehend von der letzten Toolbar der Zeile/Spalte werden Toolbars die noch Spielraum haben vergrößert. Dies ist unabhängig von sizable. Mit Ausfüllen ist nur die Größenänderung entsprechend der Docking-Ausrichtung gemeint; Breite bei horizontaler Ausrichtung und Höhe bei vertikaler Ausrichtung.
46.5 Koordinaten und Größe
Die Toolbars und zwischen ihnen liegende freie Bereiche machen den Toolbarbereich des Vaterfensters aus. Dieser Bereich liegt außerhalb des Clientbereichs vom Fenster und wird durch einen Rahmen von diesem optisch getrennt. Menü und Statusbar liegen, soweit vorhanden, weiter außen, als der Toolbarbereich, Scrollbars weiter innen. Bei überlappenden Toolbars geht die Priorität von oben nach unten und dann von links nach rechts.
Toolbars unterstützen sowohl Größen- als auch Positionsraster. Ist beim Vaterfenster ein Größenraster eingeschaltet, so werden die Toolbarbereiche auf Rasterweite ausgedehnt. Dadurch entstehen im Toolbarbereich Lücken zwischen den Toolbars und dem Rahmen des Bereichs.
Ist ein Fenster sichtbar, so wird beim An-, Aus- oder Umdocken einer Toolbar, beim Erzeugen oder Zerstören, Sichtbar- oder Unsichtbarmachen angedockter Toolbars oder bei Größenänderungen einer Toolbar der Clientbereich des Vaterfensters in der Größe angepasst, d.h. die Werte der Attribute .width und .height am Vaterfenster ändern sich. Dadurch wird ein "Springen" des Fensters beim interaktiven An- und Ausdocken von Toolbars vermieden. Deswegen wird an das Fenster-Objekt ein resize Ereignis verschickt (natürlich wird dabei auch ein move Ereignis an die Toolbar selbst geschickt).
Ist das Fenster dagegen nicht sichtbar, so bleibt die Größe des Clientbereichs erhalten und es wird stattdessen die äußere Fenstergröße angepasst.
Zu diesem Standardverhalten gibt es Ausnahmen:
- Ist das Vaterfenster sichtbar aber nicht sizeable, können keine Toolbars an- oder ausgedockt werden. Aber Achtung, sonst gilt nämlich allgemein: Wenn Toolbars aus der Regelsprache heraus manipuliert werden, kann sich der Clientbereich des Vaterfensters auch dann ändern, wenn das Fenster nicht sizeable ist!
- Sind an einem sichtbaren Vaterfenster Maxi- und Minimalgrößen für den Clientbereich angegeben, und würden diese Werte durch das Ausdocken/Zerstören bzw. durch das Andocken/Erzeugen einer Toolbar über- bzw. unterschritten, so wird entgegen dem Standardverhalten die Außengröße des Fensters so weit wie nötig angepasst.
- Sind am Vaterfenster keine Max-Attribute definiert, dafür aber eine virtuelle Größe, so wird auch hier beim Ausdocken/Zerstören einer Toolbar die Außengröße des Fensters ggf. so verringert, dass der Clientbereich nicht über die virtuelle Größe hinaus anwachsen kann.
46.6 Besonderheiten beim Focusing
Wichtig: Anders als bei Toolbars üblich, bekommen Objekte in IDM-Toolbars einen Fokus. Diese Eigenschaft lässt sich unter Microsoft Windows über das .focus_on_click für die Toolbar selbst und die Objekte Groupbox, Image, Rechteck und Statictext beeinflussen. Unter Motif ist dieses Attribut nicht vorhanden.
Das Focusing-Verhalten der Toolbar unterscheidet sich nur unwesentlich von dem des Fenster-Objekts.
Falls eine Toolbar ausgedockt ist (Toolwindow), kann sie mit einem Mausklick aktiviert werden. Dann wechselt auch der Fokus auf das Kind der Toolbar, das zuletzt den Fokus hatte. Hatte bis dahin keines der Kinder je einen Fokus, bekommt das erste Kind den Fokus. Sollte die Toolbar kinderlos sein, bekommt niemand den Fokus, was sich darin äußert, dass kein Objekt auf dem Bildschirm mehr einen Fokusrahmen aufweist.
Falls eine Toolbar angedockt ist, kann sie nicht aktiviert werden, da in diesem Fall das entsprechende Vaterfenster aktiv ist. Trotzdem ist es möglich, mit einem Mausklick auf die Toolbar den Fokus in diese zu ziehen bzw., um genauer zu sein, auf eines der Kinder zu setzen. Welches Kind den Fokus bekommt, ist genauso geregelt, wie schon oben beschrieben wurde. Sollte die Toolbar keine Kinder besitzen, wechselt der Fokus zum (bzw. bleibt auf dem) einen Kind des Vaterfensters. Die Toolbar selbst kann in diesem Fall keinen Fokus bekommen.
Soll das Fokusobjekt einer eingedockten Toolbar bei einer Fensteraktivierung erhalten bleiben, so muss an der Toolbar das Attribut .focus_on_click = true gesetzt sein. Ein Klick in die Arbeitsfläche des Vaterfensters setzt den Fokus allerdings in jedem Fall auf ein Kind des Vaterfensters.
Innerhalb einer Toolbar kann der Fokus wie üblich mit der Tab-Taste von einem Kind zum anderen weitergereicht werden und zwar in der Reihenfolge, in der die Kinder im Dialog erzeugt wurden. Wird dabei das letzte Kind erreicht, springt der Fokus wieder zurück zum ersten Kind.
Befindet sich der Fokus auf einem Kindobjekt einer Toolbar und wird die Toolbar insensitiv geschaltet, so wird das zuletzt aktive Fenster aktiviert und der Fokus wechselt auf ein Kind des Fensters, bzw. zum Fenster selbst, wenn dieses keine Kinder hat.
46.7 Anmerkung Windows 10 u nd 11 mit mehreren Monitoren :
Unter Windows kann es nach dem Hinzufügen/Entfernen eines Monitors oder dem Ändern der Anzeigeeinstellungen zu folgenden Problemen kommen:
- Es erscheint kein Verschieberahmen beim Verschieben eines toolbar Objektes. Es kann auch vorkommen, dass ein Rechteck in der Größe des toolbar Verschieberahmens mit einem falschen Hintergrund auf einem anderen Monitor dargestellt wird.
- Ausgedockte toolbar Objekte passen sich nicht an Änderungen der DPI Wertes an. Sowohl beim Verschieben auf einen anderen Monitor oder auch beim Ändern der Vergrößerung.
Das Problem liegt an Windows, das zum einen die Koordinaten beim Zeichnen auf den Desktop falsch umsetzt und zum anderen wichtige Nachrichten (WM_DPICHANGED) nicht an sogenannte Tool-Fenster versendet und den Window DPI Wert nicht ändert.
Nachdem der Bildschirmschoner aktiv war oder man sich neu angemeldet hat (und nach einem Neustart), tritt das Problem nicht mehr auf.
46.8 Besonderheiten der Toolbar unter Motif
Die interaktive Repositionierung der ausgedockten Toolbar erlaubt kein Eindocken durch Verschieben der Titelzeile.
46.9 Besonderheiten der Toolbar unter Qt
Die Toolbar kann unter Qt zwei unterschiedliche Ausprägungen haben, die über das Attribut .style eingestellt werden. Standardmäßig ist der Stil toolbar aktiv, der optisch den bekannten Toolbars entspricht.
Tabelle 16-1:
|
Wert |
Beschreibung |
|---|---|
|
.style = toolbar ( |
Herkömmliche Toolbar, entsprechend der bekannten IDM-Toolbar. |
|
.style = notepage |
Toolbars verwenden einen Dock-Bereich, der zwischen Toolbars und innerem Bereich liegt. |
„Abbildung 16-46“ zeigt die Unterteilung eines Fensters mit verschiedenen Toolbars im eingedockten und ausgedockten Zustand. Tb16
und Tb18
sowie Tb19
und Tb20
sind Tabbed Toolbars
, die sich ihren Platz teilen. Tb17
ist eine Nested Toolbar
, die in die zweite Reihe des rechten Bereichs eingebettet ist.
Der Stil notepage erlaubt ein Verschachteln mehrerer Toolbars in einem Dockbereich und ihre Anordnung in Form von Registerkarten (siehe Kapitel „Besonderheiten des Fensters unter Qt“ für die entsprechenden Steuerungsoptionen). Die Toolbars haben dann eine Titelzeile und können über ihre Titelschaltflächen ausgedockt und geschlossen werden.
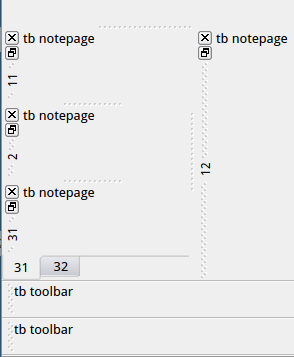
Toolbars unterschiedlichen Stils, die im selben Dockbereich definiert werden, können nicht gemischt werden und werden entsprechend ihrem Stil gruppiert angeordnet. Dabei werden Toolbars mit dem Stil toolbar immer am äußeren Fensterrand positioniert und Toolbars mit dem Stil notepage immer zwischen dem Clientbereich des Fensters und den Toolbars mit dem Stil toolbar (siehe „Abbildung 16-47“).
Toolbars können nicht mit Abständen zwischen ihnen positioniert werden. Das Attribut .autoalign hat keine Funktion.
Das Attribut .sizeable verhält sich bei true wie das Attribut .autosize, das heißt die gesamte verfügbare Breite oder Höhe wird ausgefüllt. Bei false wird die gesetzte Größe unter allen Umständen beibehalten.
Ausgedockte Toolbars mit dem Stil toolbar können nicht per Maus in der Größe verändert werden und erzeugen beim Verschieben keine move-Ereignisse.
Eingedockte Toolbars mit dem Stil toolbar und .sizeable = true können je nach ihrer Ausrichtung nur in einer Richtung manuell vergrößert werden: Horizontale Toolbars nur in der Breite, vertikale Toolbars nur in der Höhe. Die Größe in der anderen Richtung wird jeweils von der größten Toolbar in der selben Zeile bzw. Spalte bestimmt. Eine kleinere Toolbar wird von Qt automatisch an die Höhe bzw. Breite der höchsten bzw. breitesten Toolbar angepasst. Daher wird empfohlen, bei .sizeable = true keine unterschiedlichen Höhen bzw. Breiten innerhalb einer Toolbarzeile bzw. -spalte zu definieren.
Außerdem ist ein manuelles Vergrößern in einer Richtung nur an den Toolbar-Übergängen möglich.
Toolbars mit demStil notepage und .sizeable = true ignorieren je nach ihrer Ausrichtung die gesetzte Breite (.width bei vertikaler Ausrichtung) bzw. Höhe (.height bei horizontaler Ausrichtung). Sie werden immer in ihrer Minimalbreite bzw. -höhe angezeigt. Daher wird empfohlen, immer auch das Attribut .minwidth bzw. .minheight zu setzen, andernfalls werden von Qt bestimmte Standardwerte verwendet.
Toolbars werden nicht automatisch in die nächste Zeile oder Spalte umgebrochen, wenn sie nicht alle in die vorgegebene Fensterbreite oder ‑höhe passen. Abhängig von .sizeable kann dabei folgendes Verhalten auftreten:
-
.sizeable = true
Breiten bzw. Höhen der Toolbars werden von Qt ignoriert und so verkleinert, dass alle Toolbars in der vorgegebenen Fensterbreite bzw. -höhe Platz finden.
-
.sizeable = false
Qt vergrößert wenn notwendig automatisch die Breite bzw. Höhe des Fensters um allen Toolbars einer Zeile Platz zu bieten. Die gesetzte Fensterbreite bzw. -höhe wird von Qt also außer Kraft gesetzt.
Eine neue Zeile oder Spalte kann nur über das Attribut .dock_line erzwungen werden.
Bei Toolbars mit dem Stil notepage hängt die Positionierung von den Window-Optionen opt_nested_docks und opt_tabbed_docks ab. Sind beide Optionen deaktiviert (Standard), dann wird .dock_line ignoriert und alle Toolbars werden nebeneinander (horizontal) oder übereinander (vertikal) angeordnet.
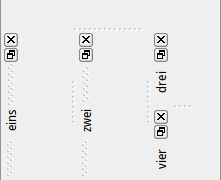
Ist die Option opt_nested_docks aktiv, dann wird .dock_line beachtet. Die Schachtelung erfolgt immer relativ zur vorherigen Toolbar desselben Dockbereichs. In „Abbildung 16-48“ haben die Toolbars eins
, zwei
und drei
jeweils .dock_line = 1, vier
hat .dock_line = 2 und nistet sich bei drei
ein.
Ist die Option opt_tabbed_docks aktiv, dann werden alle Toolbars mit derselben .dock_line als hintereinander liegende Registerkarten mit Reitern dargestellt („Abbildung 16-49“).
Je nach UI-Stil wird bei .style = notepage unter Umständen keine Abgrenzung zum Clientbereich dargestellt.
Beim Wechsel zwischen horizontalem und vertikalem Eindocken werden Breite und Höhe nicht vertauscht, da je nach Art der Toolbar Ausrichtungswechsel bereits während des Verschiebens auftreten können.
Die Attribute .height[] und .width[] werden nur im Stil notepage unterstützt und angewendet.
46.9.1 Verhalten
Bei Tabbed Toolbars
wird beim Aktivieren eines Tabs bzw. dem damit verbundenen Sichtbarmachen ein activate-Ereignis verschickt (analog zu Notebook und Notepage).
Das Verschicken von Ereignissen wie activate, deactive, close, move und resize hängt stark vom verwendeten Qt-Toolbar-Objekt ab. Interne Zustände wie Benutzer ist gerade noch am Verschieben
können nicht berücksichtigt werden.
„Tabelle 16-2“ fasst Unterschiede und Einschränkungen der Toolbar des IDM für Qt zusammen.
Tabelle 16-2:
|
.style |
Bedingungen |
Einschränkungen und Unterschiede |
|---|---|---|
|
all |
|
.autoalign wird nicht unterstützt. |
|
all |
.sizeraster = true |
Toolbar-Bereich wird nicht an Rastergröße angepasst. |
|
all |
.dock_offset > 0 |
Toolbars lassen sich nicht mit Abstand (Leerraum) positionieren. |
|
notepage |
|
.max_height, .max_width, .min_height und .min_width haben keine Auswirkung. |
|
toolbar |
.sizeable = true |
Keine Sizebar, Toolbar-Größe kann nur in einer Richtung (abhängig von der Dock-Position) beeinflusst werden. Die Größe in der anderen Richtung wird durch die maximale Breite bzw. Höhe bestimmt. Verhalten entspricht .autosize = true. |
|
toolbar |
.sizeable = true |
Toolbar-Größe kann nicht verändert werden. |
|
toolbar |
.autosize = true |
Maximal mögliche Breite oder Höhe. |
|
toolbar |
.docking <> dock_window |
Minimal- und Maximal-Größen wirken nicht auf die Gesamtgröße der Toolbar, sondern schneiden Inhalte ab oder erzeugen leere Bereiche. |
|
toolbar |
|
Keine activate- und deactivate-Ereignisse. |
|
toolbar |
|
Keine move-Ereignisse. |
46.10 Sonstiges
Die Kindobjekte von Toolbars sind - auch beim Umdocken - vom IDM-Anwender selbst anzuordnen. Wird aus der Regelsprache heraus umgedockt, sollte die Toolbar zuvor unsichtbar gemacht werden. Nach dem Umdocken können dann die Kindobjekte neu angeordnet werden, bevor man die Toolbar wieder sichtbar schaltet.
Sind für Kindobjekte von Toolbars Acceleratoren definiert, so sind diese auch im Vaterfenster wirksam. Sind dort dieselben Acceleratoren definiert, so haben diese Vorrang vor denen der Toolbarkinder.
46.11 Beispiel
dialog D
font Fn "12.Arial",0,bold;
color ColWhite "White", grey(100), white;
!! color ColBlue "Blue", grey(100), white;
source SrcCut
{
0: .action action_cut;
.type type_object;
}
source SrcCopy
{
0: .action action_copy;
.type type_object;
}
target Tar
{
0: .action action_paste;
.type type_object;
}
tile Ti_Other 20,20,
"####################",
"# # #",
"# # ### #",
"# # # #",
"# # #",
"####################",
" ",
"####### ",
"## ## ### #### ",
"# # # # # # # #",
"# # # ##### #### ",
"# # # # # # # #",
"## ## # # #### ",
"####### ",
" ",
"####################",
"# #",
"# ### #### #### #",
"# ### #### ## #",
"####################";
tile Ti_Person 20,20,
" ### ## ",
" ## ########",
" # # ########",
" # # ########",
" # # ########",
" # # ########",
" ## ### ##",
" ## # ",
" # # # ",
" ## ###### ",
" # # # # ",
" # # # # ",
" # # # ",
" #### # ",
" # # # ",
" # # # ",
" # # # ",
" ### ### # ",
" # ",
" # ";
tile TiUp 24,16,
"########################",
"########################",
"# ## ## ## ## ## ## ## #",
"########################",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"########################";
tile TiLeft 24,16,
"########################",
"########################",
"# # #",
"### #",
"### #",
"# # #",
"### #",
"### #",
"# # #",
"### #",
"### #",
"# # #",
"### #",
"### #",
"# # #",
"########################";
tile TiRight 24,16,
"########################",
"########################",
"# # #",
"# ###",
"# ###",
"# # #",
"# ###",
"# ###",
"# # #",
"# ###",
"# ###",
"# # #",
"# ###",
"# ###",
"# # #",
"########################";
tile TiDown 24,16,
"########################",
"########################",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"# #",
"########################",
"# ## ## ## ## ## ## ## #",
"########################";
tile TiWin 24,16,
"################## ",
"################## ",
"################## ",
"# # ",
"# # ",
"# # ",
"# # ",
"# # ",
"# # ",
"# # ",
"# ###################",
"# ###################",
"###### #",
" # ### ### ### ### #",
" # #",
" ###################";
default image
{
.width 32;
.height 32;
on cut
{
variable object Parent := this.parent;
if (Parent.class = toolbar) then
destroy (this);
Pos(Parent, Parent.docking);
endif
}
}
model image MImUp
{
.picture TiUp;
on select
{
Pos(this.parent,dock_up);
}
}
model image MImDown
{
.picture TiDown;
on select
{
Pos(this.parent,dock_down);
}
}
model image MImLeft
{
.picture TiLeft;
on select
{
Pos(this.parent,dock_left);
}
}
model image MImRight
{
.picture TiRight;
on select
{
Pos(this.parent,dock_right);
}
}
model image MImWindow
{
.picture TiWin;
on select
{
Pos(this.parent,dock_window);
}
}
!! -----------------------------------------------------
!! --------------- Model Listbox -----------------------
!! -----------------------------------------------------
model listbox MLbTitle
{
.ytop 2;
.xleft 5;
.height 100;
.width 150;
.font Fn;
.content[1] "Title";
.content[2] "Toolbar";
.content[3] "Überschrift";
on cut
{
variable object Parent := this.parent;
if (Parent.class = toolbar) then
destroy (this);
Pos(Parent, Parent.docking);
endif
}
on select
{
variable object Parent := this.parent;
if (Parent.class = toolbar) then
Parent.title := this.content[this.activeitem];
endif
}
rule void CopyContent(object This)
{
variable integer I;
for I:=1 to this.itemcount do
This.content[I] := this.content[I];
endfor
}
}
!! -----------------------------------------------------
!! --------------- Model Poptext -----------------------
!! -----------------------------------------------------
model poptext MPt
{
.xleft 156;
.width 192;
.ytop 31;
.text[1] "Auswahl 1";
.text[2] "Auswahl 2";
.text[3] "Auswahl 3";
.text[4] "Auswahl 4";
on cut
{
variable object Parent := this.parent;
if (Parent.class = toolbar) then
destroy (this);
Pos(Parent, Parent.docking);
endif
}
rule void CopyContent(object This)
{
variable integer I;
for I:=1 to this.itemcount do
This.content[I] := this.content[I];
endfor
}
}
!! -----------------------------------------------------
!! --------------- Model Pushbutton --------------------
!! -----------------------------------------------------
model pushbutton MPb
{
.xleft 100;
.width 110;
.height 30;
.ytop 57;
.font Fn;
.text "Toolbar";
on cut
{
variable object Parent := this.parent;
if (Parent.class = toolbar) then
destroy (this);
Pos(Parent, Parent.docking);
endif
}
}
!! -----------------------------------------------------
!! --------------- Model Edittext ----------------------
!! -----------------------------------------------------
model edittext MEt
{
.xleft 159;
.width 228;
.ytop 98;
on cut
{
variable object Parent := this.parent;
if (Parent.class = toolbar) then
destroy (this);
Pos(Parent, Parent.docking);
endif
}
}
!! -----------------------------------------------------
!! --------------- Model Toolbar -----------------------
!! -----------------------------------------------------
model toolbar MTb
{
.docking dock_up;
.target Tar;
on paste
{
variable object O;
O := this:AddChild (thisevent.value.model);
if O.model = MLbTitle then
MLbTitle:CopyContent(O);
endif
}
rule object AddChild (object Model)
{
variable object O;
O := create(Model, this);
O.source := SrcCut;
Pos(this, this.docking);
return O;
}
}
!! -----------------------------------------------------
!! ----------------- Toolbar Fenster -------------------
!! -----------------------------------------------------
window W {
.xauto 0;
.xleft 0;
.xright 0;
.yauto 0;
.ytop 0;
.ybottom 0;
.vwidth 1000;
.vheight 1000;
.bgc ColWhite;
.vsb_optional false;
.vsb_visible true;
.title "Toolbar Demo";
.font Fn;
child menubox
{
.title "Toolbar";
.font Fn;
child menuitem
{
.text "Einrichten";
.font Fn;
on select
{
Nb.visible := true;
}
}
child menuitem
{
.text "Neue Toolbar";
.font Fn;
on select
{
create(MTb,W);
}
}
}
child MTb Tb1
{
.title "Toolbar 1";
.dock_line 1;
.font Fn;
child MPt Pt
{
.font Fn;
}
}
!! ----------------------------------------------
!! -------------------- Notebook ----------------
!! ----------------------------------------------
child notebook Nb
{
.xleft 100;
.ytop 100;
.height 300;
.width 400;
.font Fn;
.visible false;
!! --------------------------------------------
!! ---------------- Notepage 1 ----------------
!! --------------------------------------------
child notepage Np1
{
.target Tar;
.title "Icons";
.picture Ti_Person;
.font Fn;
child statictext
{
.xleft 50;
.ytop 13;
.text "Toolbar am oberen Rand";
.font Fn;
.sensitive false;
}
child MImUp ImUp
{
.ytop 10;
.xleft 10;
.source SrcCopy;
}
child statictext
{
.xleft 50;
.ytop 63;
.text "Toolbar am unteren Rand";
.font Fn;
.sensitive false;
}
child MImDown
{
.ytop 60;
.xleft 10;
.source SrcCopy;
}
child statictext
{
.xleft 50;
.ytop 113;
.text "Toolbar am linken Rand";
.font Fn;
.sensitive false;
}
child MImLeft
{
.ytop 110;
.xleft 10;
.source SrcCopy;
}
child statictext
{
.xleft 50;
.ytop 163;
.text "Toolbar am rechten Rand";
.font Fn;
.sensitive false;
}
child MImRight
{
.ytop 160;
.xleft 10;
.source SrcCopy;
}
child statictext
{
.xleft 50;
.ytop 213;
.text "Toolbar außerhalb des Fensters";
.font Fn;
.sensitive false;
}
child MImWindow
{
.ytop 210;
.xleft 10;
.source SrcCopy;
}
}
!! ------------------------------------------------------
!! ------------------- Notepage 'Objekte' ---------------
!! ------------------------------------------------------
child notepage Np2
{
.target Tar;
.title "Weitere Objekte";
.picture Ti_Other;
child statictext
{
.xleft 10;
.ytop 10;
.text "Listbox";
.font Fn;
.sensitive false;
}
child MLbTitle LBT
{
.ytop 30;
.xleft 10;
.width 150;
.height 100;
.source SrcCopy;
.font Fn;
}
child statictext
{
.xleft 200;
.ytop 10;
.text "Pushbutton";
.font Fn;
.sensitive false;
}
child MPb Pb
{
.xleft 200;
.ytop 40;
.source SrcCopy;
}
}
}
statusbar S
{
statictext
{
.text "Ready";
}
}
on close { exit; }
}
on dialog start
{
Tb1:AddChild (MImUp);
Tb1:AddChild (MImDown);
MLbTitle:CopyContent(LBT);
}
rule void Pos (object This, enum P)
{
variable integer I;
variable integer X;
variable integer Y;
if (This.class = toolbar) then
case P
in dock_right, dock_left:
Y := 3;
for I:=1 to This.childcount do
if (This.child[I].class <> image ) then
This.child[I].visible := false;
else
This.child[I].xleft := 3;
This.child[I].ytop := Y;
Y := Y + This.child[I].height + 4;
endif;
endfor
in dock_up, dock_down, dock_window:
X := 3;
for I:=1 to This.childcount do
This.child[I].visible := true;
This.child[I].ytop := 3;
This.child[I].xleft := X;
X := X + This.child[I].width + 4;
endfor
endcase
This.docking := P;
if (P = dock_window) then
This.height := 100;
This.width := 400;
endif
endif
}
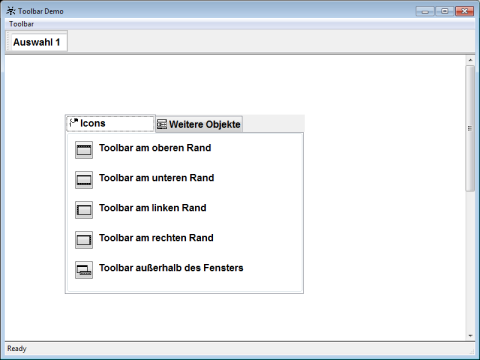
Das ergibt folgendes Fenster: