17 groupbox
Die groupbox ist ein Hilfsobjekt, um eine logische Struktur innerhalb der Objekte zu definieren. Alle in ihr definierten Objekte liegen auf einer logischen Ebene. Die groupbox muss auf jeden Fall verwendet werden, wenn innerhalb eines Fensters mehrere Gruppen von Radiobuttons eingesetzt werden sollen. Ansonsten kann die groupbox zur Gruppierung von beliebigen Objekten herangezogen werden.
Definition
{ export | reexport } { model } groupbox { <Bezeichner> }
{
<Standardattribute>
<Allgemeine Attribute>
<Geometrieattribute>
<Rasterattribute>
<Hierarchieattribute>
<Layoutattribute>
<>
<Objektspezifische Attribute>
}
Anmerkung
Wenn eine Groupbox sehr viele direkte Kindobjekte besitzt kann das Scrollen in dieser Groupbox sehr lange dauern. Dieses Problem kann umgangen werden, wenn zusätzliches ein groupbox Objekt einfügt wird:
groupbox {
.vsb_visible true;
.vheight 10000;
!! Umgehung des Scrollproblems
groupbox {
.xauto 0;
.yauto 0;
.borderwidth 0;
child {}
child {}
...
}
}
Ereignisse
Kinder
Vater
Menü
17.1 Attribute
17.2 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Farbe des Rahmens des Objekts (nur Motif). |
|
|
Legt die Art der Geometrieberechnung bei aktivem Raster fest. Die detaillierte Beschreibung finden sie in der Attribut-Beschreibung in der „Attributreferenz“. Nur aktiv, wenn .borderwidth > 0. |
|
|
Definiert den Stil, also Darstellung und Ausprägung, des Rahmens (ab IDM-Version A.06.01.a). |
|
|
Rahmenbreite des Objekts, bei Wert 0 wird kein Rahmen gezeichnet. |
|
|
Legt fest, ob ein Mausklick in den Clientbereich das Objekt aktiviert, d.h.den Fokus auf das Objekt setzt. |
|
|
.hsb_arrows
|
Definiert, ob Pfeile an den Enden der horizontalen Scrollbar vorhanden sind. |
|
Anzahl der Pixel bzw. Rastereinheiten, um die sich der Wert von .xorigin beim zeilenweisen horizontalen Scrollen ändert. Siehe auch Kapitel „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Definiert, ob die horizontale Scrollbar nur angezeigt wird, wenn sie benötigt wird. Siehe auch Kapitel „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Anzahl der Pixel bzw. Rastereinheiten, um die sich der Wert von .xorigin beim seitenweisen horizontalen Scrollen ändert. Siehe auch Kapitel „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Definiert die Sichtbarkeit der horizontalen Scrollbar. Siehe auch Kapitel „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Optionen des Objekts. Indizes:
|
|
|
Definiert das Hintergrundbild des Objekts. |
|
|
Gibt die Art und Weise an, wie das in tile definierte Hintergrundbild dargestellt wird. |
|
|
Interne ( Siehe auch Kapitel „Geometrieattribute“ in der „Attributreferenz“. |
|
|
.vsb_arrows
|
Definiert, ob Pfeile an den Enden der vertikalen Scrollbar vorhanden sind. |
|
Anzahl der Pixel bzw. Rastereinheiten, um die sich der Wert von .yorigin beim zeilenweisen vertikalen Scrollen ändert. Siehe auch Kapitel „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Definiert, ob die vertikale Scrollbar nur angezeigt wird, wenn sie benötigt wird. Siehe auch Kapitel „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Anzahl der Pixel bzw. Rastereinheiten, um die sich der Wert von .yorigin beim seitenweisen vertikalen Scrollen ändert. Siehe auch Kapitel „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Definiert die Sichtbarkeit der vertikalen Scrollbar. Siehe auch Kapitel „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Interne ( Siehe auch Kapitel „Geometrieattribute“ in der „Attributreferenz“. |
|
|
Gibt an, um wie viele Pixel der eigentliche Inhalt horizontal verschoben ist. Siehe auch Kapitel „Geometrieattribute“ in der „Attributreferenz“. |
|
|
Gibt an, um wie viele Pixel der eigentliche Inhalt vertikal verschoben ist. Siehe auch Kapitel „Geometrieattribute“ in der „Attributreferenz“. |
17.3 Anmerkungen zum IDM für Windows
Zur Benutzung einer Radmaus zum Scrollen bitte Kapitel „Radmaus bzw. Radmausunterstützung unter Microsoft Windows“ beachten.
17.4 Beispiel
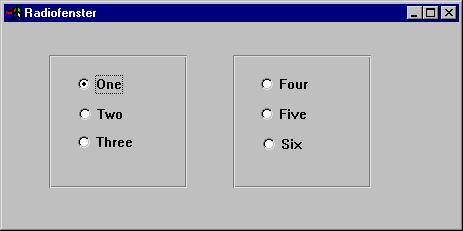
Das folgende Beispiel beschreibt zwei Gruppen von Radiobuttons innerhalb eines Fensters.
window Radiofenster
{
.title "Radiofenster";
child groupbox Gruppe_1
{
child radiobutton First
{
}
child radiobutton Second
{
}
child radiobutton Third
{
}
}
child groupbox Gruppe_2
{
child radiobutton Four
{
}
child radiobutton Five
{
}
child radiobutton Six
{
}
}
}