20 layoutbox
Die layoutbox ist ein Gruppierungsobjekt, in das die anzuordnenden Objekte oder Bausteine einfach hineingeworfen werden können. Diese werden automatisch, überschneidungsfrei angeordnet.
Definition
{export | reexport} { model } layoutbox { <Bezeichner> }
{
<Standardattribute>
<Geometrieattribute>
<Hierarchieattribute>
<Layoutattribute>
<Objektspezifische Attribute>
}
Ereignisse
Kinder
Vater
Menü
20.1 Verwendung der layoutbox
Sehr oft hat man das Problem, dass Objekte oder Bausteine von Objekten angeordnet werden müssen. Dies ist von Hand zwar möglich, jedoch umständlich und anfällig falls sich irgendwelche Objekte in ihrer Größe oder Position ändern.
Hier schafft die Layoutbox Abhilfe. Sie ist ein Gruppierungsobjekt, in das die anzuordnenden Objekte oder Bausteine einfach hineingeworfen werden können. Diese werden automatisch, überschneidungsfrei angeordnet.
Die Layoutbox versucht, die Objekte nacheinander anzuordnen. Passt ein Objekt nicht mehr in eine Zeile bzw. Spalte, so wird es in die nächste platziert.
Außerdem wird dafür gesorgt, dass alle Objekte erreichbar sind, d.h. wenn nicht mehr alle Objekt sichtbar dargestellt werden können (z.B. weil das Vaterfenster zu klein ist), werden Scrollbars angezeigt. Die virtuellen Größen der Layoutbox werden (solange .wrap = true ist) immer gesetzt. Sie können nicht beeinflusst werden, jedoch abgefragt werden, um die Größe des Arbeitsbereichs zu ermitteln. Die virtuellen Größen können kleiner oder größer sein als die wirklichen Größen.

Die Spaltenbreite bzw. Zeilenhöhe wird immer durch das breiteste bzw. höchste Objekt in der jeweiligen Spalte bzw. Zeile bestimmt. Alle anderen Objekte richten sich dann entsprechend aus.
Bei zeilenweiser Ausrichtung bezieht sich .yauto auf die Zeilenhöhe. .xauto hat keine Bedeutung, da die Objekte grundsätzlich im gleichen Abstand nebeneinander angeordnet werden. Analog bezieht sich .xauto bei spaltenweiser Ausrichtung auf die Spaltenbreite, während .yauto in diesem Fall keine Bedeutung hat.
20.2 Attribute
20.3 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Legt die Art der Geometrieberechnung bei aktivem Raster fest. Die detaillierte Beschreibung finden sie in der Attribut-Beschreibung in der „Attributreferenz“. Nur aktiv, wenn .borderwidth > 0. |
|
|
Definiert den Stil, also Darstellung und Ausprägung, des Rahmens (ab IDM-Version A.06.01.a). |
|
|
Legt die Ausrichtungsart der Kindobjekte in der Layoutbox fest. |
|
|
Minimale Spaltenbreite der Layoutbox. |
|
|
Minimale Zeilenhöhe der Layoutbox. |
|
|
Optionen des Objekts. Indizes:
|
|
|
Definiert das Hintergrundbild des Objekts. |
|
|
Gibt die Art und Weise an, wie das in tile definierte Hintergrundbild dargestellt wird. |
|
|
Steuert den automatischen Umbruch in der Layoutbox. |
|
|
Gibt den linken und rechten Abstand zwischen der Layoutbox und ihren Kindern an. |
|
|
Horizontaler Abstand zwischen den Kindern der Layoutbox. |
|
|
Gibt den oberen und unteren Abstand zwischen der Layoutbox und ihren Kindern an. |
|
|
Vertikaler Abstand zwischen den Kindern der Layoutbox. |
Bei Attributänderungen der Layoutbox, die Einfluss auf das Layout haben (z. B. .direction, .xmargin, .ymargin), werden die Kindobjekte unabhängig von .wrap neu angeordnet. Außerdem werden die Kinder neu angeordnet, wenn die Sichbarkeit oder Größe von Kindern geändert wird. Dies stellt sicher, dass die Kindobjekte sich nicht überlappen und dass sich keine Inkonsistenzen ergeben, wenn die Layoutbox unsichtbar und wieder sichtbar geschaltet wird.
20.4 Hinweise
Für die Kinder der layoutbox ändert sich die Bedeutung einiger Attribute:
|
Attribut |
Kurzbeschreibung |
|---|---|
|
Bei spaltenweiser Anordnung: das Objekt wird in der jeweiligen Spalte angeordnet, deren Breite sich nach dem breitesten Objekt richtet. Für –1 vom linken Rand der Spalte; für 1 vom rechten Rand der Spalte; für 0 wird es auf die Spaltenbreite aufgezogen. Falls sich nur Objekte mit .xauto = 0 in einer Spalte befinden, bekommen sie die Breite mincolwidth zugewiesen. Bei zeilenweiser Anordnung hat dieses Attribut keine Bedeutung. |
|
|
Bei zeilenweiser Anordnung: das Objekt wird in der jeweiligen Zeile angeordnet, deren Höhe sich nach dem größten Objekt richtet. Für –1 vom unteren Rand der Zeile, für 1 vom oberen Rand der Zeile; für 0 wird es auf die Zeilenhöhe aufgezogen. Falls sich nur Objekte mit .yauto = 0 in einer Zeile befinden, bekommen sie die Höhe minrowheight zugewiesen. Bei spaltenweiser Anordnung hat dieses Attribut keine Bedeutung. |
20.4.1 Posraster der Kindobjekte
Da es der Zweck der Layoutbox ist, die Kindobjekte automatisch anzuordnen, wird die Art und Weise der Anordnung von der Layoutbox und nicht von den Kindobjekten bestimmt. Aus diesem Grund wird an den Kindobjekten das Attribut .posraster auf false gesetzt. Ein gerastertes Layout innerhalb der Layoutbox wird nicht unterstützt und ist zu vermeiden.
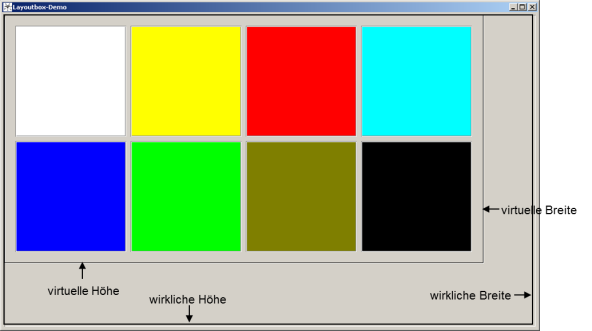
20.4.2 Virtuelle Größe
Die Layoutbox berechnet ihre virtuelle Breite und Höhe selbst. Sie können zwar vom Benutzer ausgelesen und gesetzt werden, Setzungen des Benutzers werden jedoch ignoriert. Die virtuelle Größe bezieht sich immer auf den Arbeitsbereich, d.h. die Breite und Höhe des Rechtecks, das die Kinder der Layoutbox mit ihren Rändern (Margin) umfasst.
Bei Benutzung eines Hintergrundbildes ist Folgendes zu beachten:
Bei den Werten tilestyle_centered und tilestyle_stretched für das Attribut .tilestyle wird die virtuelle Größe als Berechnungsgrundlage herangezogen, das Hintergrundbild also gemäß der virtuellen Größe zentriert oder vergrößert. Ist dies nicht gewünscht, so kann der Wert tilestyle_parent_tile genutzt werden und das anzuzeigende Hintergrundbild am Vaterobjekt gesetzt werden (eventuell muss dafür eine Groupbox als „Zwischenobjekt“ eingefügt werden).
20.4.3 Scrollbarattribute
Die Layoutbox verfügt zwar über Scrollbarattribute, die Verwaltung und das Anzeigen der Scrollbars sollten aber der Layoutbox überlassen werden. Deshalb empfehlen wir, die Scrollbarattribute nicht zu verwenden:
- Setzen Sie keine Werte für die Scrollbarattribute, auch wenn dies scheinbar das gewünschte Resultat liefert.
- Verlassen Sie sich nicht auf Werte, die beim Abfragen der Scrollbarattribute zurückgeliefert werden.
20.5 Radmausnutzung unter Microsoft Windows
Zur Benutzung einer Radmaus zum Scrollen bitte Kapitel „Radmaus bzw. Radmausunterstützung unter Microsoft Windows“ beachten.
20.6 Beispiel
Eine einfache Verwendung der layoutbox kann wie folgt aussehen:
dialog D
color ColBlue "blue";
color ColWhite "white";
window Wi {
.title "IDM Example Layoutbox";
.width 320;
.height 240;
layoutbox La {
.bgc ColWhite;
.xauto 0;
.xleft 10;
.xmargin 20;
.xright 10;
.xspacing 10;
.yauto 0;
.ybottom 10;
.ymargin 20;
.yspacing 10;
.ytop 10;
.wrap true;
pushbutton Pb {
.text "Do nothing";
}
statictext St {
.text "Resize window\nto see the\neffect of .wrap";
.yauto -1;
}
groupbox Gb {
.bgc ColBlue;
.height 100;
.width 100;
}
}
on close { exit(); }
}
Das Beispiel erzeugt folgendes Fenster: