34 radiobutton
Der radiobutton (Optionsschaltfläche, Optionsfeld) ist ein Knopftyp zum Treffen einer Auswahl (entweder/oder) aus einer Gruppe von Möglichkeiten. Aus einer Gruppe von radiobuttons kann also stets genau einer angewählt sein. Die Anwahl eines neuen radiobuttons löscht den Zustand des bisher angewählten Radiobuttons.
Durch die Selektion eines radiobuttons werden alle auf derselben hierarchischen Ebene liegenden radiobuttons deselektiert. Sollen in einem Fenster mehrere radiobuttons gleichzeitig selektiert sein, so müssen ihre direkten Väter unterschiedlich sein. Dieses kann über den Einsatz von groupboxen, in denen die verschiedenen Gruppen von radiobuttons liegen, erreicht werden.
Definition
{ export | reexport } { model } radiobutton { <Bezeichner> }
{
<Standardattribute>
<Allgemeine Attribute>
<Geometrieattribute>
<Hierarchieattribute>
<Layoutattribute>
<Textattribute>
<Objektspezifische Attribute>
}
Ereignisse
Kinder
Vater
Menü
34.1 Attribute
34.2 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Definiert, ob der Radiobutton den Zustand „an“ (true) oder „aus“ (false) hat. |
|
|
Höhe des Objekts. Beim Wert 0 wird die Höhe aufgrund des aktuellen Zeichensatzes berechnet. |
|
|
Optionen des Objekts. Indizes: opt_use_widget (nur Motif) opt_push_like (nur MS Windows) opt_center_toolhelp (nur MS Windows) |
|
|
Angezeigter Text (Beschriftung). |
|
|
Breite des Objekts. Beim Wert 0 wird die Breite aufgrund des aktuellen Zeichensatzes berechnet. |
34.3 Hinweise zum Radiobutton unter Microsoft Windows
- Unter Microsoft Windows wird der fokussierte Radiobutton automatisch aktiviert. Ist der aktive Radiobutton insensitiv, dann wird der Fokus auf den nächsten Radiobutton gesetzt, wodurch dieser aktiviert wird. Daher sollte man vermeiden, den aktiven Radiobutton insensitiv zu setzen.
- Beachten Sie zur Hintergrundfarbe die Anmerkungen beim Attribut .bgc im Handbuch „Attributreferenz“.
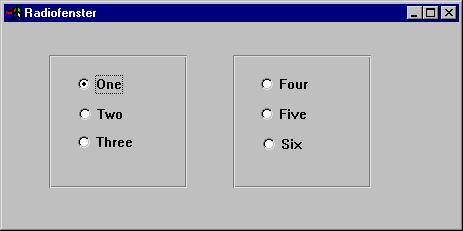
34.4 Beispiel
Zwei Gruppen von Radiobuttons innerhalb eines Fensters:
dialog Test
{
}
window WnRadio
{
.xleft 67;
.width 455;
.ytop 122;
.height 204;
.title "Radiofenster";
child groupbox Gb1
{
.xleft 46;
.width 136;
.ytop 33;
.height 131;
child radiobutton Rb1
{
.active true;
.xleft 26;
.ytop 18;
.text "One";
}
child radiobutton Rb2
{
.xleft 27;
.ytop 48;
.text "Two";
}
child radiobutton Rb3
{
.xleft 26;
.ytop 76;
.text "Three";
}
}
child groupbox Gb2
{
.xleft 230;
.width 136;
.ytop 33;
.height 131;
child radiobutton Rb4
{
.xleft 25;
.ytop 18;
.text "Four";
}
child radiobutton Rb5
{
.xleft 25;
.ytop 48;
.text "Five";
}
child radiobutton Rb6
{
.xleft 27;
.ytop 78;
.text "Six";
}
}
}