37 scrollbar
Eine scrollbar kann als analoges Anzeigeobjekt oder als analoger Einsteller verwendet werden. Sie kann horizontal oder vertikal ausgerichtet sein.
Definition
{ export | reexport } { model } scrollbar { <Bezeichner> }
{
<Standardattribute>
<Allgemeine Attribute>
<Geometrieattribute>
<Hierarchieattribute>
<Layoutattribute>
<Objektspezifische Attribute>
}
Ereignisse
Kinder
Vater
Menü
37.1 Attribute
37.2 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
Definiert, ob zwei Pfeile existieren (true) oder nicht (false). |
|
|
Position des Scrollbarsliders. |
|
|
Bestimmt, ob das Objekt horizontal oder vertikal ausgerichtet ist. |
|
|
Definiert um welchen Betrag sich .curvalue beim zeilenweisen Scrollen ändert. Siehe auch „Scrollbarattribute“ in der „Attributreferenz“. |
|
|
Definiert den maximal möglichen Wert von .curvalue. |
|
|
Definiert den minimal möglichen Wert von .curvalue. |
|
|
Optionen des Objekts. Index: opt_center_toolhelp (nur MS Windows) |
|
|
Definiert um welchen Betrag sich .curvalue beim seitenweisen Scrollen ändert. Siehe auch „Scrollbarattribute“ in der „Attributreferenz“. |
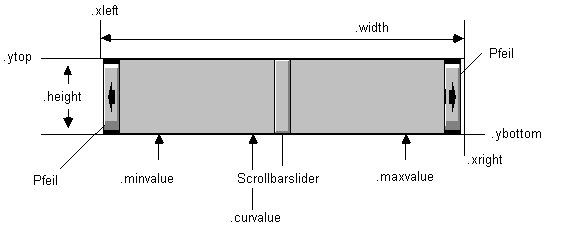
37.3 Berechnung des Scrollbarsliders
Die Größe des Scrollbar-Sliders wird aus den Werten der Attribute .minvalue, .maxvalue und .pagemotion berechnet. Wenn der Gesamtbereich über den der Slider fahren kann, eine Länge von 1 Pixel hat, so gilt:
Slidergröße = 1 * .pagemotion/(.maxvalue - .minvalue),
wobei bei Bedarf gerundet wird.
Die Größe des Sliders verhält sich also zum Darstellungsbereich wie .pagemotion zur Differenz von .maxvalue und .minvalue.
Diese Berechnung gilt sowohl für die Scrollbar als Objekt als auch für Scrollbars, die an ein Objekt gefügt sind.
Sie gilt jedoch nicht für sog. "scale widgets" (.arrows = false), wo sie eine feste Größe haben, die nicht zu beeinflussen ist.
37.4 Anmerkungen zur Scrollbar unter Microsoft Windows
Wenn das Attribut ..arrows = false gesetzt wird, verwendet der Dialog Manager das Objekt "slider" anstatt des Objekts Scrollbar.
Slider werden gewöhnlich dazu verwendet, um ein allmähliches Anwachsen von Werten, wie z.B. Grade, Prozente usw., anzuzeigen (weitere Information finden Sie beim Attribut .arrows in der „Attributreferenz“).
Scrollbar-Objekte mit .arrows = false verwenden die Hintergrundfarbe ihres Vaterobjekts und nicht ihre eigene.
Zur Benutzung einer Radmaus zum Scrollen bitte Kapitel „Radmaus bzw. Radmausunterstützung unter Microsoft Windows“ beachten.
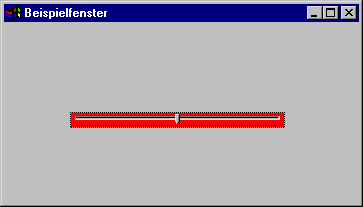
37.5 Beispiel
dialog D
color Red "RED", grey(0);
window Wn
{
.width 355;
.height 180;
.title "Beispielfenster";
child scrollbar Sb1
{
.fgc Red;
.bgc Red;
.xleft 66;
.ytop 89;
.arrows false;
.direction 2;
.curvalue 50;
}
}