15 edittext (editierbarer Text)
Zur Handhabung von vom Benutzer editierbaren Texten dient das Schlüsselwort edittext.
Definition
{ export | reexport } { model } edittext { <Bezeichner> }
{
<Standardattribute>
<Allgemeine Attribute>
<Geometrieattribute>
<Hierarchieattribute>
<Layoutattribute>
<Textattribute>
<>
<Objektspezifische Attribute>
}
Innerhalb des Objektes Edittext kann der Textcursor mit den Cursortasten der Tastatur bewegt werden.
Die Backspace-Taste löscht den links vom Textcursor stehenden Buchstaben, die Delete-Taste löscht den rechts vom Textcursor stehenden Buchstaben.
Alle Buchstaben- und Zahlentasten werden als eingegebenes Zeichen
verarbeitet.
Ereignisse
Kinder
Vater
Menü
15.1 Attribute
15.2 Spezifische Attribute
| Attribut | Beschreibung |
|---|---|
|
alignment
|
Ausrichtung des Textes im Objekt. |
|
Legt die Art der Geometrieberechnung bei aktivem Raster fest. Die detaillierte Beschreibung finden sie in der Attribut-Beschreibung in der „Attributreferenz“. Nur aktiv, wenn .multiline = true. |
|
|
Definiert den Stil, also Darstellung und Ausprägung, des Rahmens (ab IDM-Version A.06.01.a). Attribut wird unterstützt, jedoch nur border_none und border_toolkit zulässig. border_plain, border_raised und border_sunken werden als border_toolkit umgesetzt. |
|
|
Inhalt (Text) des Objekts. Siehe auch Kapitel „Edittext als Kind einer Spinbox“. |
|
|
Steuert die Editierbarkeit des Objekts. |
|
|
Ende eines selektierten Teilstücks in einem Editierbereich. Siehe auch Kapitel „Markieren von Text und Cursorposition“. |
|
|
Definiert ein Format für den vom Objekt angezeigten String. |
|
|
Gibt die zum Objekt gehörende Formatfunktion an. |
|
| .hinttext | Platzhalter- oder Hinweistext des Objektes. Siehe auch Kapitel „Hinweise zum Attribut .hinttext“ |
|
Sichtbarkeit der horizontalen Scrollbar. Siehe auch Kapitel „Multiline-Edittext und Scrollbarattribute“. |
|
|
Maximale Anzahl möglicher Zeichen im Eingabestring. |
|
|
Steuert, ob das Objekt ein- oder mehrzeilig dargestellt wird. Siehe auch Kapitel „Multiline-Edittext und Scrollbarattribute“. |
|
|
Steuert die Fokussierbarkeit (Erreichbarkeit des Objekts mittels Tastatur). |
|
|
Optionen des Objekts. Indizes:
|
|
|
.real_modified
|
Zeigt an, ob der Inhalt seit dem Fokuserhalt tatsächlich geändert wurde. |
|
Anfang eines selektierten Teilstücks in einem Editierbereich, siehe auch Kapitel „Markieren von Text und Cursorposition“. |
|
|
.textwidth
|
Textbreite eines RTF-Edittextes (siehe auch Kapitel „Attribut .textwidth“). |
|
Sichtbarkeit der vertikalen Scrollbar. Siehe auch Kapitel „Multiline-Edittext und Scrollbarattribute“. |
|
|
Horizontaler Abstand zwischen Umrandung und Text des Objekts in Pixeln, siehe auch Kapitel „Hinweise zu den Attributen .xmargin und .ymargin“. |
|
|
ymargin
|
Vertikaler Abstand zwischen Umrandung und Text des Objekts in Pixeln, siehe auch Kapitel „Hinweise zu den Attributen .xmargin und .ymargin“. |
15.2.1 Hinweise zu den Attributen .xmargin und .ymargin
Der Abstand des Inhalts zum rechten und linken Rand bestimmt das Attribut .xmargin (unter Microsoft Windows muss am Dialog das Attribut .options[opt_et_margin] = false gesetzt sein (Defaultwert), außerdem kann bei überlangen Texten (auch abhängig vom Windows-Patchlevel) und einem einzeiligen Edittext unter Umständen der Abstand zum rechten Rand ignoriert werden.).
Zusätzlich kann unter Motif noch der Abstand zum oberen und unteren Rand mittels .ymargin gesetzt werden.
Sowohl .xmargin als auch .ymargin können unter bestimmten Bedingungen die Größe des Objekts beeinflussen, näheres dazu in der „Attributreferenz“ bei den Detailbeschreibungen.
15.2.2 Hinweise zum Attribut .hinttext
Dieses Attribut wird nur von Windows und Qt unterstützt.
Beim edittext-Objekt unter Windows wird .hinttext nur unterstützt, wenn die Attribute .multiline und .options[opt_rtf] den Wert false besitzen.
15.2.3 Multiline-Edittext und Scrollbarattribute
Ein editierbarer Text kann nur dann mit Scrollbarattributen .hsb_visible und .vsb_visible versehen werden, wenn das Attribut .multiline auf true gesetzt ist. (Die Attribute .multiline sowie .vsb_visible und .hsb_visible sind unter Motif unabhängig voneinander.)
15.2.4 Markieren von Text und Cursorposition
Um den Cursor innerhalb eines Edittextes zu setzen oder Bereiche eines Edittextes zu markieren müssen die Attribute .startsel und .endsel benutzt werden. Werden Sie auf denselben Wert gesetzt, so geben sie die Cursorposition an. Werden Sie auf unterschiedliche Werte gesetzt, geben sie den Bereich an, der selektiert erscheinen soll. In der Regel bestimmt das Attribut .endsel die Cursorposition (zu Ausnahmen siehe .startsel und .endsel in der „Attributreferenz“). In Normalfall wird dieser Selektionsbereich aber nur angezeigt, wenn der Edittext den Fokus besitzt.
15.2.5 Edittext als Kind einer Spinbox
Ist ein Edittext ein Kindobjekt eines spinbox Objekts, darf das Attribut .content nicht genutzt werden. Die Wertsetzung erfolgt ausschließlich über die entsprechenden Attribute des spinbox Objekts.
15.3 Hinweis zu veralteten Attributen
Die veralteten Attribute .charwidth, .charheight und .focusable werden nicht mehr unterstützt und erzeugen eine ignoring-Warnung beim Setzen und Zurücksetzen (setinherit) des jeweiligen Attributs sowie ein FAIL beim Auslesen dieser Attribute.
15.4 Editierbarer Text mit Formatierungen (RTF-Edittext)
Unter Microsoft Windows verfügt der Edittext über einen zusätzlichen Modus zur Unterstützung von formatiertem Text im Rich Text Format (RTF). Dieser Modus wird eingeschaltet, indem .options[opt_rtf] = true gesetzt wird.
RTF ist ein von Microsoft spezifiziertes Textformat, das Formatierungsanweisungen enthält. RTF-Dateien können zum Beispiel mit dem Windows-Programm WordPad, Microsoft Office Word und dem Writer von OpenOffice bzw. LibreOffice bearbeitet werden.
15.4.1 Besonderheiten einiger Attribute
Die Bedeutung der Attribute des RTF-Edittextes entspricht weitgehend ihrer Bedeutung bei einem Edittext ohne Formatierungen. Allerdings sind bei manchen Attributen Besonderheiten zu beachten, die damit zusammenhängen, dass sich Content-String – also der Wert des Attributs .content – und angezeigter Text unterscheiden.
Der Content-String enthält Formatierungsanweisungen wie \i, \ul und \par, die nicht als Text angezeigt werden, sondern in den genannten Beispielen dazu führen, dass Text in der Anzeige kursiv ist, unterstrichen wird oder in einem neuen Absatz steht. Außerdem kann der RTF-Edittext den Content-String umstrukturieren, zum Beispiel indem er Angaben im RTF-Header ergänzt.
Daraus folgt, dass sich für Attribute, bei denen die Textlänge oder die Position im Text eine Rolle spielt, Besonderheiten ergeben:
- .startsel und .endsel beziehen sich Windows-konform auf die Position des Cursors bzw. der Selektion im angezeigten Text. Ein Rückschluss auf die Position im Content-String ist wegen der darin enthaltenen Formatierungsanweisungen nicht möglich. Deshalb kann man .startsel und .endsel nicht direkt verwenden, um den Inhalt (.content) des Edittextes zu bearbeiten.
- .format, .formatfunc und .maxchars sind zwar erlaubt, aber bei mehrzeiligen Texten nicht sinnvoll.
15.4.2 Attribut .textwidth
Die maximale Breite des Textes kann beim RTF-Edittext unabhängig von der Breite des Edittextes definiert werden. Das Festlegen der Textbreite ist beispielsweise sinnvoll, um die Ausrichtung von Texten (linksbündig, rechtsbündig oder zentriert) sichtbar zu machen.
Mit dem Attribut .textwidth kann die maximale Textbreite gesetzt und abgefragt werden. Wird .textwidth auf einen Wert <= 0 gesetzt, ergibt sich die Textbreite automatisch und hängt vom der Sichtbarkeit der horizontalen Scrollbar ab. Die Einzelheiten dazu sind beim Attribut .textwidth in der „Attributreferenz“ beschrieben.
15.4.3 Inhalt bearbeiten und formatieren
Der Inhalt eines RTF-Edittextes kann mit der Methode :replacetext() geändert werden. Mit der Methode :gettext() kann Text abgefragt und mit :findtext() kann im Inhalt nach einem Text gesucht werden. :replacetext() kann reinen, unformatierten Text (Plain Text
) oder Text im RTF-Format einfügen, :gettext() kann den abgefragten Text in beiden Formaten zurückgeben. Um Text zu formatieren oder Formatierungen abzufragen stehen die Methoden :setformat() und :getformat() zur Verfügung.
Diese Methoden sind in der „Methodenreferenz“ beschrieben.
Je nach Schriftart kann es vorkommen, dass Formatierungsanweisungen bzw. mit :setformat() gesetzte Formatierungsattribute vom Windows-Objekt, das der IDM für den RTF-Edittext verwendet, nicht beachtet werden. Unter Windows 7 ist dies zum Beispiel bei text_bold so, wenn explizit keine Schriftart gesetzt und daher implizit die Schriftart System
verwendet wird.
15.5 Anmerkungen zum IDM für Windows
- Zur Benutzung einer Radmaus zum Scrollen bitte Kapitel „Radmaus bzw. Radmausunterstützung unter Microsoft Windows“ beachten.
- Die Codepage "utfwin" eignet sich nicht als Anwendungscodepage, wenn Zeichenketten verarbeitet werden müssen, die <Carriage-Return>-Zeichen enthalten. Der Grund ist, dass <Linefeed>-Zeichen (Zeilenumbruch) in die Zeichenfolge <Carriage-Return><Linefeed> umgewandelt werden. Um doppelte <Carriage-Return>-Zeichen zu vermeiden, werden diese überlesen. Statt "utfwin" sollten die Codepages "utf16" oder "utf16l" verwendet werden, die diese Spezialbehandlung nicht durchführen.
- Das Ändern der Schriftart (.font) an einem Edittext verschiebt den Cursor in den sichtbaren Bereich (ab IDM-Version A.05.02.i).
15.6 Anmerkungen zum IDM für Motif
- Der Edittext unter Motif kann im Single-Line Modus auch eine horizontale Scrollbar haben; eine vertikale Scrollbar ist in diesem Modus aber nicht möglich.
- Das Umsetzen von .content oder .navigable an einem Edittext kann Einfluss darauf haben, ob in einem anderen Edittext der Cursor (Caret) durchgezogen gezeichnet wird. Zu beachten ist, dass bei einem Edittext mit .navigable = false unter Motif keine Eingaben möglich sind.
- Der durchgezogene Cursor erlaubt keinen Rückschluss auf Navigationsreihenfolge oder Fokussierung eines Edittexts.
15.7 Anmerkungen zum IDM für Qt
- Es gibt Verhaltensunterschiede zwischen einzeiligem und mehrzeiligem Edittext hinsichtlich der Darstellung einer Markierung bei Fokusverlust. Im einzeiligen Modus wird die Selektion entfernt und ebenso wie die Cursorposition nicht mehr dargestellt. Bei Wiedererlangen des Fokus stellt der IDM die Selektion wieder her. Im mehrzeiligen Modus bleibt die Selektion bei Fokusverlust erhalten.
- Je nach UI-Stil kann die Darstellung des Fokusrahmens beim einzeiligen Edittext eingeschränkt sein.
15.8 Beispiel
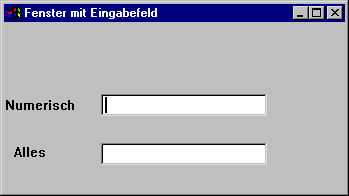
Einzeiliges editierbares Textfeld mit Format
dialog Test
{
}
window Wn
{
.height 169;
.title "Fenster mit Eingabefeld";
child statictext
{
.sensitive false;
.xleft 1;
.ytop 74;
.text "Numerisch";
}
child edittext Et1
{
.active false;
.xleft 95;
.width 170;
.ytop 69;
.format "NNNNNNNN";
.content "";
}
child statictext
{
.sensitive false;
.xleft 10;
.ytop 121;
.text "Alles";
}
child edittext Et2
{
.active false;
.xleft 95;
.width 170;
.ytop 118;
.format "XXXXXXXXXXXXXX";
.content "";
}
}
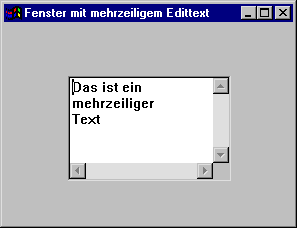
Mehrzeiliger editierbarer Text
dialog Test
{
}
window Wn
{
.width 289;
.height 201;
.title "Fenster mit mehrzeiligem Edittext";
child edittext EtMehrzeilig
{
.active false;
.xleft 62;
.width 167;
.ytop 51;
.height 109;
.content "Das ist ein \nmehrzeiliger\nText";
.multiline true;
.hsb_visible true;
.vsb_visible true;
}
}